どうも!LSSです!!
今回は前回
の記事の続きになります!
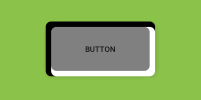
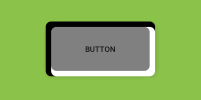
- 今回はこういうものを作ります
- 前回作ったxmlを元に改変します!
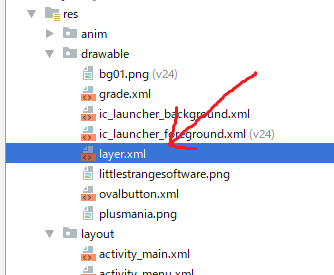
- まず、xmlをコピペします!
- layer2.xmlを編集します!めっちゃ簡単な方法を思いつきました!
- 表示テスト、いってみよー!!
- 今回やった事って、
今回はこういうものを作ります

layer2.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#FF000000"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item
android:top="10dp"
android:left="10dp"
android:right="0dp"
android:bottom="0dp">
<shape android:shape="rectangle">
<solid android:color="#FFFFFFFF"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item
android:top="10dp"
android:left="10dp"
android:right="10dp"
android:bottom="10dp">
<shape android:shape="rectangle">
<solid android:color="#FF808080"/>
<corners android:radius="10dp"/>
</shape>
</item>
</layer-list>
前回作ったxmlを元に改変します!
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#FF000000"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item
android:top="0dp"
android:left="0dp"
android:right="10dp"
android:bottom="10dp">
<shape android:shape="rectangle">
<solid android:color="#FFFFFFFF"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item
android:top="10dp"
android:left="10dp"
android:right="10dp"
android:bottom="10dp">
<shape android:shape="rectangle">
<solid android:color="#FF808080"/>
<corners android:radius="10dp"/>
</shape>
</item>
</layer-list>
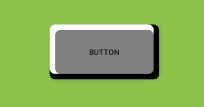
前回は↑のようなものを作りました。
これをボタンのbackgroundに適用すると、

こうゆう感じのボタンになる、というものでしたね。
このボタン、出っ張ってるような雰囲気を出したくてこんな感じに作ったんですが、
- 真っ黒い角丸四角
- 右と下に余白を取った白い角丸四角
- 上下左右に余白を取ったグレーの角丸四角
を、layer-listで重ねて表示する、という事で実現しています。
今回はこれを、簡単な改変で「凹んでる状態」にしたいと思います!
まず、xmlをコピペします!

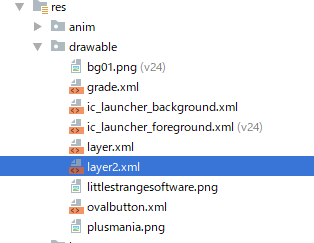
画面左のところで、「app」→「res」→「drawable」の中のlayer.xmlをクリックし、キーボードの「Ctrlキー」と「Cキー」を同時押ししてクリップボードにコピーします。
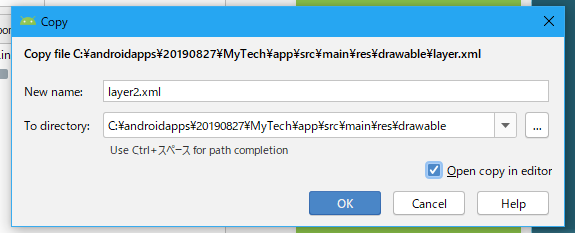
そして、そのまま続けて「Ctrlキー」と「Vキー」を同時押しすると…

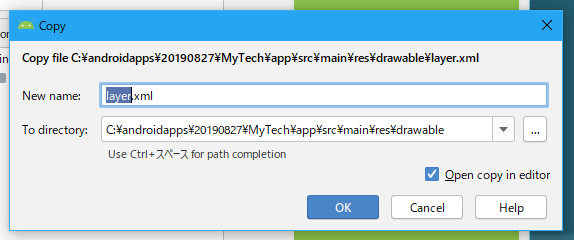
コピペ後の名前を入力するダイアログが出てきます。

今回は、ごくごく安直にlayer2.xmlとしましたwww
で、OKボタンをクリックします。

layer2.xmlという、layer.xmlと同じ内容を持つxmlが出来ました!
layer2.xmlを編集します!めっちゃ簡単な方法を思いつきました!
コピペで作られたばかりのlayer2.xmlを早速改変していきます!

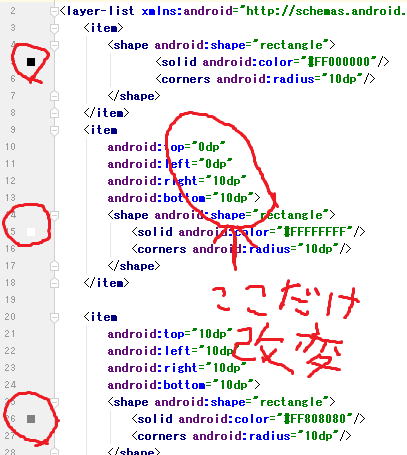
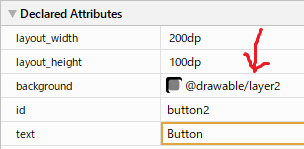
ところで、今回このlayer-listを触り始めて気づいたんですが、この画面の左、行番号が振られているところに、「色が入ってる行」はその示している色が■で表示されてるんですね!
どこが何の行だったかの目安になって便利!!
…は置いておいて、↑に手書きで囲った0dpとか10dpとかの部分だけを変更してみます!
「0dpを10dpに、10dpを0dpに」変更するだけのお手軽作業^^

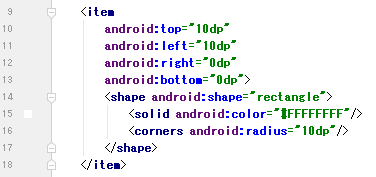
↑こうなりました。
これだけで変更完了です!
表示テスト、いってみよー!!

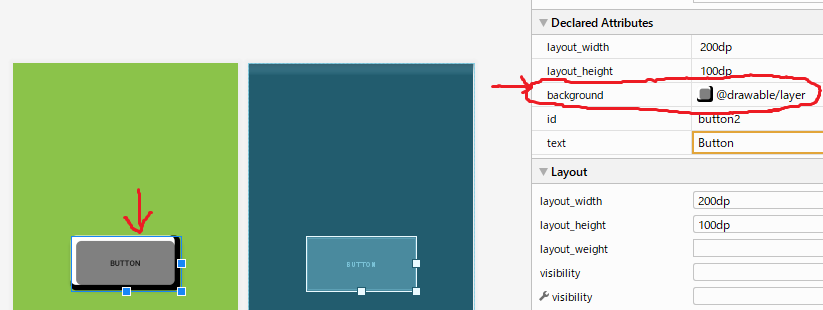
前回の表示テストに使ったレイアウトxmlの、ボタンをクリックして選択状態にし、画面右のAttributes内のbackgroundを書き換えます。

後ろに2をつけるだけの簡単作業ですね^^
するとボタンは…

こうなりました!!
成功です!^^
今回やった事って、
3つのレイヤーの真ん中にいた「白い角丸四角」くんの余白を、
「0dpを10dpに、10dpを0dpに」変更
しただけ。
それによって「左上から右下に移動した」って事になりますが、それだけで印象が真逆のものになりましたね!
てなところで、今回はこのへんで!
次回もまた、よろしくお願いします^^