どうも!LSSです!!
今回は、
「はてなブログで始める!JavaScript超入門!」
と題して、
「プログラミング?やったことねー」
って人向けにさわりだけ書いてみます!!
第一章 Hello World
大抵のプログラミング講座で最初の第一歩として書かされる「Hello World」をやってみます。
これは単に画面に「Hello World」と出力するだけのプログラムです。
まずは、はてなブログの「記事を書く」画面を開いてください。

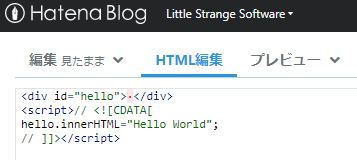
↑開いたら、「HTML編集」をクリックします。
HTML編集画面が開いたら、まず日本語変換をオフにして、そこに
<div id="
と打ちます。

↑すると、勝手に"がもう一つ付けられます。
(これは、はてなブログのHTML編集画面が持つ機能)
カーソルは""の間にあるので、そのまま
hello
と打ってみます。

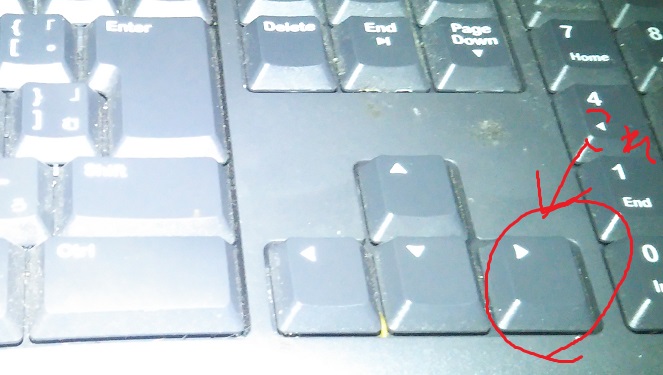
次に、キーボードのカーソルキーの→を押して、入力カーソルを"の次に持っていきます。

↑このキーですね。
で、続けて今度は
>
を入力します。

そうすると↑のような画面になります。
…なんか勝手に今度は</div>が追加されています。
これも、はてなブログの機能です。
さて、今度はその</div>の後ろをクリックして文字入力カーソルを移動させ、そこでEnterキーで改行します。

↑こういう状態になります。
そこで今度は
<script>
と入力します。

またもや勝手に</script>と付けられた状態になります。
そのままキーボードのEnterキーを一回、叩きます。

…一回叩いただけなのに、2つ改行されている上に、カーソルの左に謎の空間ができています。
くどいようですが、これもはてなブログの機能です。
この謎の空間はあっても無くても構いません。
キーボードのBackSpaceキーを一回押すと消えます。

とりあえず今回は謎の空間を消した状態で進めます。
余談ですが、ここで「謎の空間」と呼んでいるのは「インデント」と言われるもので、プログラムを見やすくするために入っているものです。
後々、見やすいプログラムを書くように心がけなきゃ!ってなった時には意識する必要があります。
さて、この<script>タグですが、これは「この中にJavaScriptを書くよ~」っていう印です。
ここまで書いていたのはHTMLタグ。
いよいよ、JavaScriptを書きます。
hello.innerHTML="Hello World";
と入力します。
この、""で括った中身、
hello.innerHTML="Hello World";
の青くした部分は「文字列」データで、多少間違っていても構いません。
また、「日本語変換をオフにして」と最初に書きましたが、この中身に限っては日本語で入力してもOKです。
画面は、

↑こんな感じですね。
ここまで打った内容は、
<div id="hello"></div>
<script>
hello.innerHTML="Hello World";
</script>
と、なります。
…実は、これで今回のプログラムは完成!です。
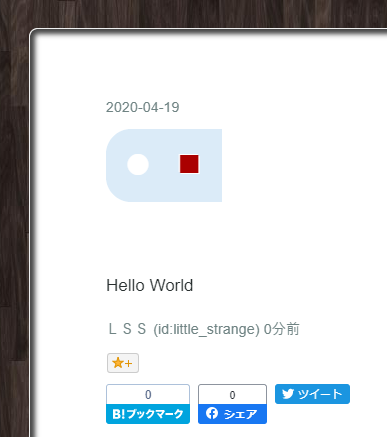
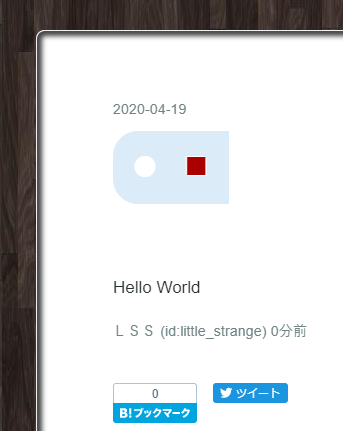
プレビュー表示に切り替えてみましょう!!

こんな風に、記事内に「Hello World」と表示されていれば成功です^^
これで「はてなブログ版・Hello World」レッスンは終了です。
なお、一度プレビューしてから再度、「HTML編集画面」に戻ると、

↑こんな風に、ちょこちょこと勝手に付け足されています。
これも、はてなブログの機能です。
気にしなくていいですwww
解説
「<div id="hello"></div>」は、「記事内にhelloと名付けた要素を用意」しているという事になります。
<div>と</div>の間に何も書いていないので、空欄の要素という事になります。
そして<script>タグ内で「hello.innerHTML=文字列;」としているのは「helloと名付けられた要素の中身に強制的に『文字列』をぶち込む!!」という命令になります。
空欄だった要素に、中身をぶち込んでやってるので、その中身が記事として表示されてるんですね^^
第二章 変数を使ってみよう!
Hello Worldの動作確認ができたところで、次はプログラミングの醍醐味「変数」を試してみます。
先ほど書いたコードを少し修正します。
<div id="hello"> </div>
<script>// <![CDATA[
a="Hello World";
hello.innerHTML=a;
// ]]></script>
手を加えたところをピンク色で示しています。
するとどうなるか?
また、プレビューで確認してみます。

はい!同じ結果ですねw
結果は同じですが、ちょっとひと手間 増やしています。
aという名前の変数を用意して、そこに予め、「Hello World」という文字列を入れておく。
プログラミングにおける「変数」というのは、数学で習った「変数」とは似て非なるものです。
よく例えられるのが「変数=箱と思えばいい」というもの。
段ボール箱を一つ用意して、その側面に「a」と書いた、というイメージです。
そうすると、その次の
hello.innerHTML=a;
は、「helloと名付けられた要素に、aという変数の中身(aと書いた段ボール箱の中身)をぶち込む!」という命令になります。
つまり、このコードは「aという箱にわざわざ『Hello World』という文字列をしまい込んでから、次にそれを取り出して要素にぶち込んでいる」というコードになります。
第三章 計算ぐらいしておこうか
「変数」といいながら、文字列だったりしますが、今度は数を入れてみます。
またコードを少し書き換えて…
<div id="hello"> </div>
<script>// <![CDATA[
a=1974+3+24;
hello.innerHTML=a;
// ]]></script>
↑のようにしてみます。
今度は"を使っていません。
JavaScriptにおいて(他のたいていのプログラム言語もそうですが)、"は文字列を括る時に使う記号であり、またその中身が文字列である、という事をPCに伝えるために使用するものです。
今回"を使わずに1974+3+24を、aという変数にぶち込んでいます。
この場合、1974という数と3という数と24という数を、aにぶち込んだ事になります。
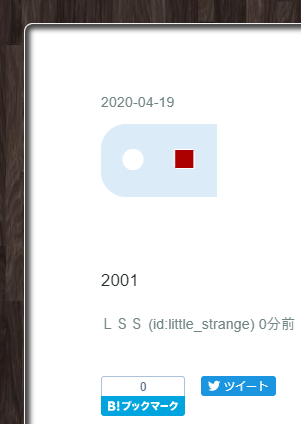
さて、プレビューで確認してみると…

はい。入力した覚えがない数「2001」というのが出てきました。
これ、1974と3と24を足し算した結果です。
中に仕切りのないaという箱に3つの数値をぶち込んだものだから、中で混ざりあって、まとまった結果がhelloという要素にぶち込まれてるんですね。
てなとこで、今回はこのへんにしておきます。
プログラミングが面白くなってくるのは、もうちょい話を先に進めて
- ifによる判定
- forによるループ
- 配列変数
あたりまで行ったとこかな、と思いますが、とりあえず今回はスタート地点って事でw
では、次回もまた、よろしくお願いします^^