どうも!LSSです!!
ちょっとCSSの「clip」について調べていました。(未解決問題を含みます)
clipって?
例えば、↓こんな画像があったとします。

この画像に対して、
style="position: absolute; clip: rect(100px 400px 350px 100px);"
という指定を加えてみます。
コード的には、
<p style="position: relative; height: 937px;">
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20200125/20200125224505.jpg" style="position: absolute; clip: rect(100px 400px 350px 100px);" />
</p>
って感じです。(clipの指定対象はposition:absolute;指定されている必要があります)
すると、

↑こんな感じになります。
clipの書式
clip: rect(100px 400px 350px 100px);
切り出す四角の枠の上辺が、元の要素の上から100px、
切り出す四角の枠の右辺が、元の要素の左から400px、
切り出す四角の枠の下辺が、元の要素の上から350px、
切り出す四角の枠の左辺が、元の要素の左から100px、
という形で指定するそうです。
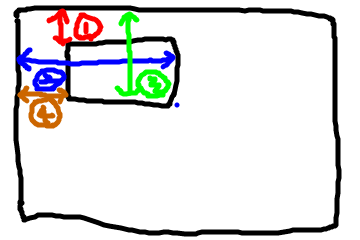
図にすると、↓の順。

なぜこんな順番なんだろう?と考えるととても分かりづらいですが、
「上、右、下、左」という順番は「時計まわり」
と覚えておくといいのかも?
位置調整と併用してみる
普通にclipしたのでは、先ほどの例のように「clip対象以外が透明化しただけで、場所はそのまま」ですが、それを

のように、場所も左上に詰めるには、
<p style="position: relative; height: 250px;">
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20200125/20200125224505.jpg" style="position: absolute; clip: rect(100px 400px 350px 100px); top: -100px; left: -100px;" />
</p>
と、上部と左部を「clipで削った分だけずらす」事で対応は可能です。
…というところまで書いたのですが、
これが、PC表示とスマホ表示で切り抜く箇所が変わったり、widthやheightを指定してなんとかならないか?とやってると余計におかしくなるばかりだとなかなか苦戦しました^^;;;(大方、画像の表示の際の自動リサイズの影響かと思うんですが)
ゲームとかに利用するには、自分はまだまだ掴み切れていないようです。
なかなか難しいですねぇ^^;;;