どうも!LSSです!!
コメント欄のCSSいじりシリーズ(?)、今度はコメント欄の中身にまで手を出しました。
コメント欄のクラス まとめ
前回の記事でソースをそのまま載せましたが、その中から「タグ名」「クラス名」のみを抜き出し、階層構造が分かりやすいようにしてみました。
※その後ろに日本語で書いているのは、その項目の意図です。
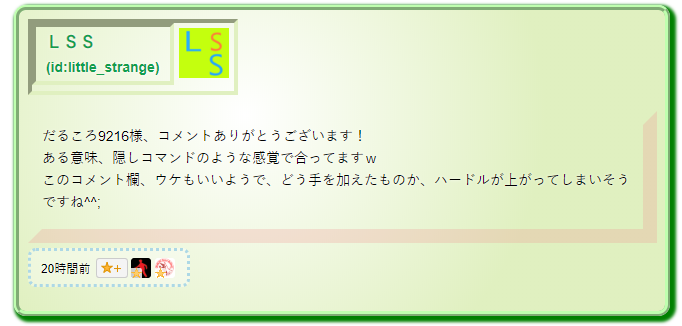
コメント欄の内側のデザインをいじってみた!
いじった結果、こんな感じのデザインになりました!

コード
「デザインCSS」に追記したコードはこんな感じです。
.comment-user-name{
display:inline-block;
border:4px inset #E0F0C0;
}
.comment-user-name .hatena-id-icon{
width:60px!important;
height:60px!important;
padding:5px;
}
.comment-user-name .comment-user-id{
border:4px inset #E0F0C0;
float:left;
padding:3px 10px;
}
.comment-user-name .user-name-nickname{
font-size:1.2em;
}
.comment-user-name .user-name-nickname::after{
content:"\A";
white-space:pre;
}
.comment-content{
border-width:14px;
border-style:solid;
border-color:transparent #F0909040 #F0909040 transparent;
}
.comment-metadata{
display:inline-block;
margin-top:5px;
border:3px dotted lightblue;
border-radius:8px;
padding:3px 10px;
background-color:#ffffff60
}
ざっくりと断片的な解説
display:inline-block;
inline-blockは、ブロック要素(段落みたいな感じ)でありながらインライン要素(文章の途中部分みたいな感じ)としてふるまう、なんだか都合のいい存在ですw
今回は、例えば名前の欄。
そのままだとpタグがブロック要素として「幅が画面横いっぱいに広がってしまう」のを、「内容にあわせた幅」で収まってくれるようにするために使用しています。
この「内容にあわせた幅」ってどうやって指定したらいいんだろう?と思ってましたが、こんな手があったんですね^^
content:"\A";white-space:pre;
CSSから強引に「改行を挿入」する場合、こうすればできます!
以前の記事、
でも使用した「content:」ですが、こちらはタグを出力する事ができません。
が、
content:"\A";
white-space:pre;
をペアで使用する事で、改行として機能します^^
これを、
.comment-user-name .user-name-nickname::after
の「投稿者名の後ろ」に当てる事で、投稿者名とIDの間に改行を挟む事ができました^^
border:4px inset #E0F0C0;の2段重ね

borderのスタイルをinsetにすると、くぼみを表現できますが、それを2重にすると上の画像のように「よりくぼんだ」立体的な表現ができるんですね!
今回試して初めて知りましたw
※.comment-user-nameと、その中にある.comment-user-name .comment-user-idの2か所に使用しています。
float:left;
本来、アイコンは投稿者名の左側にあります。
が、投稿者名+IDの欄に対してfloat:left;を指定する事で、
「投稿者名+IDの欄」が左に回り込み、アイコンが余った右側にくる事になります^^
なお、最初アイコンの方にfloat:right;を指定してみたのですが、その場合は
「IDが途中で改行されて表示されてしまう(幅がうまくとれていない?)」
という現象が発生してしまったので、逆に「投稿者名+IDの欄」の方にfloat:left;を指定するとうまくいきました。
ところどころ、クラス名を並べて指定している理由
.comment-user-name .user-name-nicknameのように、
「.comment-user-nameの中の.user-name-nickname」
という形の指定をしています。
これ、後ろの「.user-name-nickname」に対して指定するだけでも指定はかかるのですが…なんと、
「サイドバーの『最新のコメント』のところにまで効果が及んでしまった!」
って事になってしまったため、こういう形で指定していますw
コメント本文をどうするか、最後まで迷いましたが…
投稿者名、はてなスター部分は気持ちよくデザインできましたが、もっとも面積を占める「コメント本文」のところをどうするか、最後まで迷いました^^;
結局、
.comment-content{
border-width:14px;
border-style:solid;
border-color:transparent #F0909040 #F0909040 transparent;
}
というコードで、右と下だけ、端が斜めにカットされたボーダーを当てるにとどめました。
ちなみに、これは以前の記事、
の応用です。
とりあえずこれで
様子を見てみます。
どうも、コメント部分のデザインが気に入りすぎて、阻害しないように…と思うとあまり思い切った事ができませんねw
飽きたら全面的に変更する事にします。
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^