どうも!LSSです!!
先日、公開したツール
試してみたいただいた方、ありがとうございます^^
色々な模様が作れますが、今回は「使い方の一例」を書いてみます!
最初に普通に模様を作ります
作り始める前に、まず、

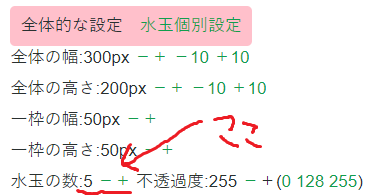
「水玉の数」をテキトーに決めます。(後から変更もできます)
今回は「最初は5」でいきます。
上部の「水玉個別設定」をクリックして、5つの水玉のサイズ・配置を決めます。
※ここでちょっとこだわり。
今回は「横位置」「縦位置」がそれぞれ「50%を超えないように」するやり方でいきます!

↑例えば、こんな風に配置してみたとします。
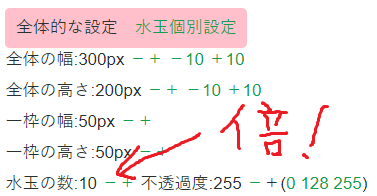
水玉の数を「倍」にします
配置が決まったら、上部の「全体的な設定」に戻り、

「水玉の数」を、さっきの倍の「10」にします!
そしてまた、「水玉個別設定」に切り替えます。
横位置・縦位置を+50
ここでひとつ重要なポイント!

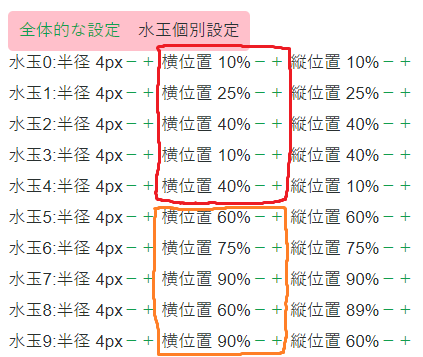
先に設定した5つの水玉の数値。
↑のスクショで言うと、「10% 25% 40% 10% 40%」。
これらの値を+50したものを、下の5つに適用します!
「60% 75% 90% 60% 90%」という事になります。
これを「縦位置」についても同様に。また「半径」については+せずにそのまま5つの値を同じように並べます。
そうすると…?
「斜めに配置」
された模様になります^^
一応、今回のコードも載せておきますね。
<div style="background-color:lightblue;width:300px;height:200px;background-size:50px 50px;background-image:radial-gradient(circle 4px at 10% 10%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 25% 25%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 40% 40%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 10% 40%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 40% 10%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 60% 60%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 75% 75%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 90% 90%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 60% 89%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 90% 60%,#ffffffff 99%,transparent 0%);"></div>
あくまで「一例」ですが
「斜めに並んでる感」な背景模様を作る方法でした^^
また、コードをコピペした後で、冒頭のほうにある、
background-color:lightblue;
のlightblueの部分を書き換えると背景色が変更でき、
たくさんある#ffffffffの部分を書き換える事で、各水玉の色を変更できます。
そして既に!
さじさんが、このツールで可愛い模様を色々作って公開してくれてます^^
こちらも見てくださいね!
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^