【CSS】gridレイアウトの入れ子に失敗した話【つまづきの記録】
どうも!LSSです!!
仕事を終えて帰宅後、別の記事を書こうとしていたのですが、
CSSのgridレイアウトを入れ子にしようとして失敗!
解決策はまだ見つからず、とりあえず「つまづきの記録」として残しておきますw
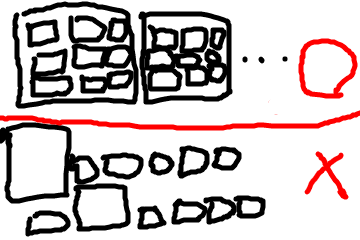
これが失敗例!
コード
<style><!--
.box{
display:-ms-grid;
display:grid;
-ms-grid-columns:(48px)[6];
grid-template-columns:repeat(6,48px);
-ms-grid-rows:(48px)[6];
grid-template-rows:repeat(6,48px);
}
.inbox{
display:-ms-grid;
display:grid;
-ms-grid-columns:(16px)[3];
grid-template-columns:repeat(3,16px);
-ms-grid-rows:(16px)[3];
grid-template-rows:repeat(3,16px);
border:1px solid black;
}
--></style>
<div id="gamen" class="box"> </div>
<p>
<script>
gamen.innerHTML='';
for(i=0;i<36;i++){
gamen.innerHTML+='<div class="inbox">';
for(j=0;j<9;j++){
if(j==4){
gamen.innerHTML+='<div style="border:3px solid black;"></div>';
}else{
gamen.innerHTML+='<div></div>';
}
}
gamen.innerHTML+='</div>';
}
</script>
実行するとこう
やりたかった事は
「正方形を6×6に並べ、それぞれの正方形を3×3に仕切り、その真ん中の1つだけ黒い縁取りをつける」
という事をしようとしています。
回の字がたくさん並んでるような感じですねw
ですが、そのようにコードを書いたつもりが、↑のようにおかしな並びになってしまいます^^;
状況把握のために、「内側のまんなかの四角」になる部分の縁取りを太くしていますが、結局のところ
「入れ子にしたつもりの、中身の方が外側のgridルール通りに並んでしまい、内側のgrid指定が無視されている」
という状態になってしまっています。
例えていうなら、
「大きい箱36個の中に、それぞれ小さい箱を9個づつ入れて並べたかったのに、大きい箱、小さい箱、小さい箱、小さい箱…(略)、大きい箱、小さい箱、小さい箱…」
みたいになってしまっている(って説明で通じるか分かりませんが^^;)

実はこの手の失敗は結構ありますがw
だいたいの場合、「あぁ!わかった!!ここを直せばいいんだ!」と解決してうまく行った後は、「どんな風にミスってたか」は忘れてしまう、というおめでたい部分が自分にはあるようでw
今回はこうして記事として残してみる事にしました。
軽くググってみたところ、入れ子にする事自体は出来そうな感じなんですが…。
(…とか言ってる間に、ふと思いついてしまいましたが、それはまた後で試してみますw)
※追記:解決!
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^