どうも!LSSです!!
前回の記事で、border-imageとborder-image-sliceを使ってグラデ―ションの枠線を描きましたが、border-imageはその他に「画像ファイルを枠線として使う」という事もできます。
できます、というより、多分、おそらく、そっちの方がメインの用途なんじゃないか?という気がします。
今回は、その「画像を使った枠線」を扱うCSSをやってみた話です。
画像を使用したborder-image
使用した画像

↑この画像を使用しています。(適当すぎるwww)
横300ピクセル、縦200ピクセルで、上下右左それぞれの辺が画像の端から20ピクセルに収まるように描きました。
※この数値はこの通りでないといけない、というものではありません。
サンプル
サイズの指定により、間延びしたり縮んだりします。
その様子を確認するため、複数のサイズのサンプルを用意しました。
300*200
450*100
幅300 高さ指定なし
150*100
300*200
slice省略形
コードと解説
その2~その4は省略します。
テストその1
<div style="width: 300px; height: 200px; border: 20px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20200526/20200526202647.png'); border-image-slice: 20;">テストその1<br />300*200</div>
style=""の中身について解説します。
width: 300px; height: 200px;
divボックスの幅と高さを指定しています。
border: 20px solid;
枠線の太さを20ピクセルに指定しています。
使用する元画像がもし30ピクセル幅で枠を描いたものだった場合は、30pxを指定する事になります。
border-image: url('画像ファイルのURL');
アップロードした画像ファイルのURLを指定します。
今回のサンプルでは、はてなブログの「写真を投稿」機能でアップロードしました。
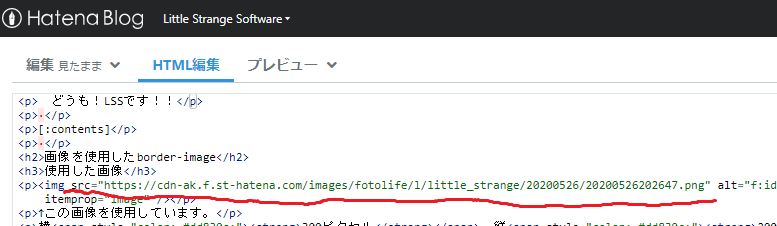
その場合、記事に投稿した画像を貼り付けたあと、「HTML編集画面」で、

貼り付けた位置に↑のようにimgタグのsrc=で指定している
https:(中略).pngがアップロードした画像ファイルのURLとなります。
この場合、
https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20200526/20200526202647.png
ですね。
border-image-slice: 20;
最後にborder-image-slice。
ここで20という数値を指定しています。
ここは、枠線の太さと同じ、「元の画像で想定した枠線の幅」を指定します。
ここで20という数値を指定した場合、元画像を
「上から20ピクセルの位置で横にスライス、
下から20ピクセルの位置で横にスライス、
左から20ピクセルの位置で縦にスライス、
右から20ピクセルの位置で縦にスライス」
と、元画像を9つに切り分けて使用する事になります。
↑こんな感じです。
4隅の部分はそのまま4隅として使用されます。
上下左右それぞれの辺の中間部分はボックスサイズに合わせて、間延びしたり縮められたりして使用される事になります。
テストその5
<div style="width: 300px; height: 200px; border: 20px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20200526/20200526202647.png') 20;">テストその5<br />300*200<br />slice省略形</div>
「テストその1」と同じ結果になりますが、「border-image-slice」の 記述がありません。
border-image: url('画像ファイルのURL') 20;
↑こんな風に、border-image:の画像ファイルのURLの指定の後に続けて、半角スペースを開けて、スライスする幅を指定する、という省略ができます^^
コピペする場合はこちらからどうぞ
<div style="width: 300px; height: 200px; border: 20px solid; border-image: url('画像ファイルのURL') 20;">
ボックスの中の文章
</div>
↑をコピペして、赤文字部分を書き換える事で使用できます^^
赤太字で書いた20という数値は、使用したい画像の枠線として使う部分の幅に合わせる必要があります。
長々と書きましたが…
「border-imageで画像ファイルを枠線として使用する」方法の一例に過ぎず、border-imageはもっと他の指定もあります。
例えば…
- 「間延びしたり縮んだり」と書きましたが、これはborder-image-repeatというプロパティのデフォルトがstretchになっているからで、他に「同じ画像を間延びさせずに繰り返し並べる」指定もあったり。
- 「20」という数値だけを指定する事で上下左右ともに20ピクセルでスライスしていますが、上下左右それぞれ違う幅を指定する事もできたり。
- 9分割した真ん中の1マスに当たる部分は使っていない事になりますが、これを中身の背景として使用するfillという指定があったり。
うーん、奥が深い!
あ、あと、こんな風に画像の下辺をアンダーラインとして使う事もできたりします。
border-bottom: 20px solid; ←こう、-bottomを入れて、divをspanに変えるだけ
…うん、やっぱ「サンプルとはいえ、もっとまともな画像が欲しいところ」ですねw
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^