どうも!LSSです!!
こないだ、「【CSS】色々なマーカーを考えてみました」を投稿した後で思いついた事があって、ちょっと試してみました。
マーカー…蛍光ペンをひいて目立つようにしたようなアレです。
…試してみたのはいいんですが、う~ん。
使い勝手は微妙かも…??
斜めマーカー
<span style="background-image: linear-gradient(178deg,transparent 40%,orange 95%);">こんな感じのサンプル</span>
こんな感じのサンプル
「上部が薄いマーカー」のコードに178deg,を挿入してみました。
これが入っていない状態だと、180degを指定したのと同じ事になるのですが、その数値を少しだけ減らした、って事になります。
おさらい。
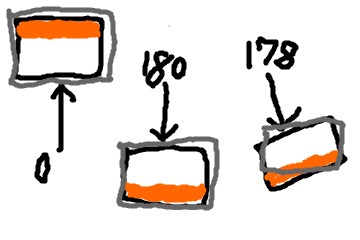
180degは角度の180度を意味します。
0degだと「下から上に向かう、つまり時計の12時方向の」グラデーションになりますが、そこから時計回りに指定した角度だけ、グラデーションの向きを回転させる事になります。
なので、180degを指定すると「上から下に向かう、つまり時計の6時方向の」グラデーションになるのですが、180より微妙に少ない数値を指定する事で、この例のように右肩上がりな結果になります。

…これはこれでアリなんじゃないか?
って思ったのもつかの間。
↓をご覧ください。
こんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプル
CSSの指定は全く同じで、中身の文章だけ長くすると、こんなにも感じが変わってしまいます^^;
じゃ、中身の長さはこれで、角度指定の方を調整すると…
こんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプルこんな感じのサンプル
↑このへんで最初のサンプルと同じ感じかなぁ。
ちなみに、この角度は179.8degとしています。(小数も使えるんですね!)
<span style="background-image: linear-gradient(179.8deg,transparent 40%,orange 95%);">こんな感じの(中略!)サンプル</span>
とりあえず色々な斜めマーカー
一般的なマーカー
<span style="background-image: linear-gradient(178deg,transparent 60%,orange 60%);">一般的なマーカー</span>
一般的なマーカー
<span style="background-image: linear-gradient(182deg,transparent 60%,orange 60%);">一般的なマーカー</span>
上下ぼんやりマーカー
<span style="background-image: linear-gradient(177deg,transparent 60%,orange 80%,transparent 100%);">上下ぼんやりマーカー</span>
上下ぼんやりマーカー
<span style="background-image: linear-gradient(183deg,transparent 60%,orange 80%,transparent 100%);">上下ぼんやりマーカー</span>
コピペしてからも、文章の長さによって調整が必要
って事ですね。
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^