【CSS】テキスト装飾によく使うプロパティ おさらいとサンプル集
どうも!LSSです!!
【CSS】ボックス装飾によく使うプロパティ おさらいとサンプル集に続き、テキスト装飾関連のまとめ記事です!
最初は基本的なところから、後半だんだん特殊なものになっていきます^^
font-size
文字の大きさを指定します
例えばこーんなに大きな文字にもできます^^
コード
例えば<span style="font-size:50px;">こーんなに大きな文字</span>にもできます^^
書式
font-size:文字のサイズ;
color
文字の色を指定します
このように、文字の色を赤くしたりできます!
コード
このように、文字の色を<span style="color:red;">赤くしたり</span>できます!
書式
color:色の指定;
font-weight
文字を太文字にします
強調したいところなどを太文字にする事で目立たせたりできますね。
コード
強調したいところなどを<span style="font-weight:bold;">太文字にする</span>事で目立たせたりできますね。
書式
font-weight:bold;
太文字にしたくない時には、boldの代わりにnormalを使います。
(使う場面があるのかは謎w)
text-align
文字の表示位置を、右寄せにしたり、中央揃えにしたりできます
右寄せ
中央揃え
コード
<p style="text-align: right;">右寄せ</p>
<p style="text-align: center;">中央揃え</p>
text-decoration
文字に下線などの線を引きます
文章の途中、一部に下線を引く事で注意を引く事ができますね。
何に使うのかよく分かりませんが、上に引く線もあったりします。
さらに、真ん中に引く線もありますが、取り消し線みたいですねw
コード
文章の途中、<span style="text-decoration: underline;">一部に下線を引く</span>事で注意を引く事ができますね。
何に使うのかよく分かりませんが、<span style="text-decoration: overline;">上に引く線</span>もあったりします。
さらに、<span style="text-decoration: line-through;">真ん中に引く線</span>もありますが、取り消し線みたいですねw
書式
text-decoration:線の種類;
線の種類にあたる部分には、
underline 下線
overline 上線
line-through 中央線
none 線なし
のいずれかを記述します。
none は指定しないのと同じ状態ですが、例えば
「リンクを張った時に勝手に出てくる線を消したい」
時なんかに使えますね^^
その他アレンジ
下線の色を変えたり、波線にしたり、点線にしたりもできます!
<span style="text-decoration: underline red;">下線の色</span>を変えたり、
<span style="text-decoration: underline wavy blue;">波線に</span>したり、
<span style="text-decoration: underline dotted;">点線に</span>したりもできます!
text-shadow
文字に影をつけます
こんな風に、文字に影がつきます!
コード
こんな風に、<span style="text-shadow: 2px 2px 0px blue; font-size: 30px; font-weight: bold; color: lightblue;">文字に影</span>がつきます!
位置をずらさず、ぼかしをまとわせる効果も作れます
黄色い文字も黒ぼかしをつけると読みやすくなりますね。
コード
<span style="text-shadow: 0px 0px 5px black; font-size: 30px; font-weight: bold; color: yellow;">黄色い文字も黒ぼかし</span>をつけると読みやすくなりますね
書式
text-shadow: 影を右にずらす距離 影を下にずらす距離 影をぼかすサイズ 影の色;
その他アレンジ
例えば、下にずらす距離を大きめにとり、適度に影をぼかすと
地に足がついていません
っていう感じに、浮かんでるような効果が出ますね^^
<span style="text-shadow: 3px 20px 5px gray; font-size: 30px; font-weight: bold;">地に足がついていません</span>
他にも、右と下に1pxだけずらし、ぼかし0pxで、
白い文字なのに読める!
みたいな事もできます!
<span style="text-shadow: 1px 1px 0px black; color: white; font-size: 25px;">白い文字なのに読める!</span>
更なる応用として、この
text-shadow: 1px 1px 0px black;
の右側の部分は、カンマ区切りで複数指定できるので、
白い文字なのに読める!
みたいな事もできます^^
<span style="text-shadow: 1px 1px 0px black , -1px -1px 0px black , -1px 1px 0px black , 1px -1px 0px black; color: white; font-size: 25px;">白い文字なのに読める!</span>
袋文字作成ツール
突き詰めていくと、
スポーツ新聞の見出し風
みたいなものも作る事ができますが、
<span style="
text-shadow:
-2px -2px 0px red,-2px -1px 0px red,-2px 0px 0px red,-2px 1px 0px red,-2px 2px 0px red,-1px -2px 0px red,-1px 2px 0px red,0px -2px 0px red,0px 2px 0px red,1px -2px 0px red,1px 2px 0px red,2px -2px 0px red,2px -1px 0px red,2px 0px 0px red,2px 1px 0px red,2px 2px 0px red;
font-weight: bold; color: yellow; font-size: 40px; font-family: sans-serif;
">スポーツ新聞の見出し風</span>
と、全方位カバーしようとするとかなり大変なコードになってしまい、色を変えるのもしんどいので、
コードを生成するツールを以前 作りました!
マーカー
蛍光ペンを引いたような効果
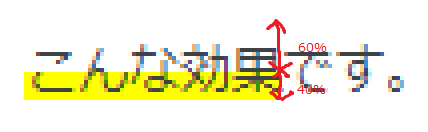
ブログなどでよく見かけますが、こんな効果です。
コード
ブログなどでよく見かけますが、<span style="background-image: linear-gradient(transparent 60%,yellow 60%);">こんな効果</span>です。
書式
background-image: linear-gradient(transparent 60%,マーカーの色 60%);
60%という数値は、文字の上から色がついている部分までの透明部分の割合です。
大きくするとマーカーは細くなり、小さくすると太くなります。

その他アレンジ
上がかすれたようなマーカー
<span style="background-image: linear-gradient(transparent 40%,orange 90%);">上がかすれたようなマーカー</span>
ふわっとしたマーカー
<span style="background-image: linear-gradient(
transparent 40%,pink 70%,transparent 100%
);">ふわっとしたマーカー</span>
傾いたマーカー
<span style="background-image: linear-gradient(
182deg,transparent 60%,orange 60%
);">傾いたマーカー</span>
参考→【CSS】変わったマーカー、また思いついたんですが扱いづらいかも…?【小ネタ】
ちょっと凝って模様っぽく
<span style="background-image:
linear-gradient(210deg,transparent 60%,orange 65%,transparent 70%),
linear-gradient(165deg,transparent 60%,orange 65%,transparent 70%);
background-size: 0.8em;
background-repeat: repeat-x;
font-weight: bold;"> ちょっと凝って模様っぽく </span>
波線マーカー
<span style="background-image:
linear-gradient(135deg,transparent 30%,lightblue 50%,transparent 70%),
linear-gradient(225deg,transparent 30%,lightblue 50%,transparent 70%);
background-size: 16px 8px;
background-position: 0px 80%,8px 80%;
background-repeat: repeat-x;
font-weight: bold;"> 波線マーカー </span>
グラデーション文字
文字色自体にグラデ―ションを指定します
一閃!
コード
<span style="font-size: 50px; font-weight: bold; color: black;
background-color: black;
background-image: linear-gradient(180deg,transparent 20%,#ffffffe0 60%,transparent 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
">一閃!</span>
きんきらきんのきーん♪
きんきらきんのきーん
コード
<p style="background-color: gray; text-align: center;"><span style="font-size: 50px; font-weight: bold; color: gold;
background-image:
linear-gradient(170deg, black,brown,yellow,white,yellow,brown,black);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
">きんきらきんのきーん</span></p>
怪しげな水玉も!
秘密の部屋
コード
<span style="font-size: 70px; font-weight: bold; color: violet;
background-color: violet;
background-size: 60px 60px;
background-image:
radial-gradient(circle 25px at 25% 25%,#00000080 40%,transparent 80%),
radial-gradient(circle 25px at 75% 75%,#00000080 40%,transparent 80%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
">秘密の部屋</span>
さじさん(id:conasaji)による、さらなるアレンジ!→まだら模様、CSS。
あとがき
transform系のプロパティを使うと、立体的な傾きを表現できたりなど、まだまだ文字装飾で出来る事はあります。
が、まだそこまで紹介できるほどには自分は至ってなかったようです^^;
後日また記事ネタに出来そうですね。
その時にここに追記するかな?(覚えてるかな?w)
今回書いたうちでは、text-shadowが「扱いやすくて幅が広い」感じがしますね^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^