【CSS/JavaScript】多角形フォトギャラリー改訂版

どうも!LSSです!!
ちと難のあるまま公開に至った
ですが、早くも改訂版を作っちゃいました。
多角形フォトギャラリー改訂版
コード
<style>
#ph3d{
position:relative;
transform-style:preserve-3d;
height:150px;
left:75px;
transition:1.5s;
transform:rotateX(-10deg) rotateY(-10deg);
}
#ph3d img{
position:absolute;
box-sizing:border-box;
width:100%;
}
</style>
<div id="ph3d"></div>
<p><img id="ph3dimg" /></p>
<p>
<script>
ph3dimgs=[
'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
,'画像ファイルのURL'
];
txt='';
for(i=0;i<ph3dimgs.length;i++){
txt+='<img src="'+ph3dimgs[i]+'" id="ph3d'+i+'" style="transform:rotateY('+(360/ph3dimgs.length*i)+'deg) translateZ(150px);"/>';
}
ph3d.innerHTML=txt;
ph3d.style.width=(Math.PI*300/ph3dimgs.length)+'px';
ph3dimg.src=ph3d0.src;
ph3d.addEventListener('click',
function(ph3de){
if(ph3de.srcElement.tagName=="IMG"){
ph3d.style.transform='rotateX(-10deg) rotateY('+(parseInt(ph3de.srcElement.id.substr(4))*(-360/ph3dimgs.length)-10)+'deg)';
ph3dimg.src=ph3de.srcElement.src;
}
}
,false);
</script>
使い方
使い方は改訂前(【CSS/JavaScript】多角形フォトギャラリー)と同じで、コード全文をコピペした後、赤文字部分を見せたい画像のURLに置き換える事で使用でき、数を増やしたり減らしたりもできます。
また、改訂版ではtranslateZの値を調整する必要はありません^^
改訂内容
多角形状に並んでいるサムネイルのサイズを、画像枚数に応じて自動的に変化させるよう、スクリプトを書き換えました。
ph3d.style.width=(Math.PI*300/ph3dimgs.length)+'px';
↑この部分です。
多角形を円とみなした場合、半径rは150pxとしている、という事になりますが、円周=2πrは「2×π×150」なので「Math.PI*300」。
それを画像枚数となる「ph3dimgs.length」の値で割ったものを、個々のサムネイルの幅である「ph3d.style.width」に設定しています。
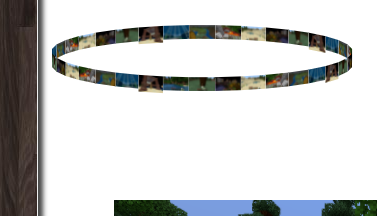
めっちゃ画像を増やしてみると…?
動作検証のため、試しにコピペで画像の数をめっちゃ増やしてみました。
すると…。

↑このように、綺麗な楕円に近づきます。
さすがにここまで増やすとサムネイルとしてどうかとも思われますがw
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^