
どうも!LSSです!!
【CSS】でっかい下向き矢印、もうひとつのバリエーション - Little Strange Software
に、
とのコメントをいただきました。
「端を波線…難しそうで面白そう」と思ったので、まずは「端が波線」の枠を作ってみる事に^^
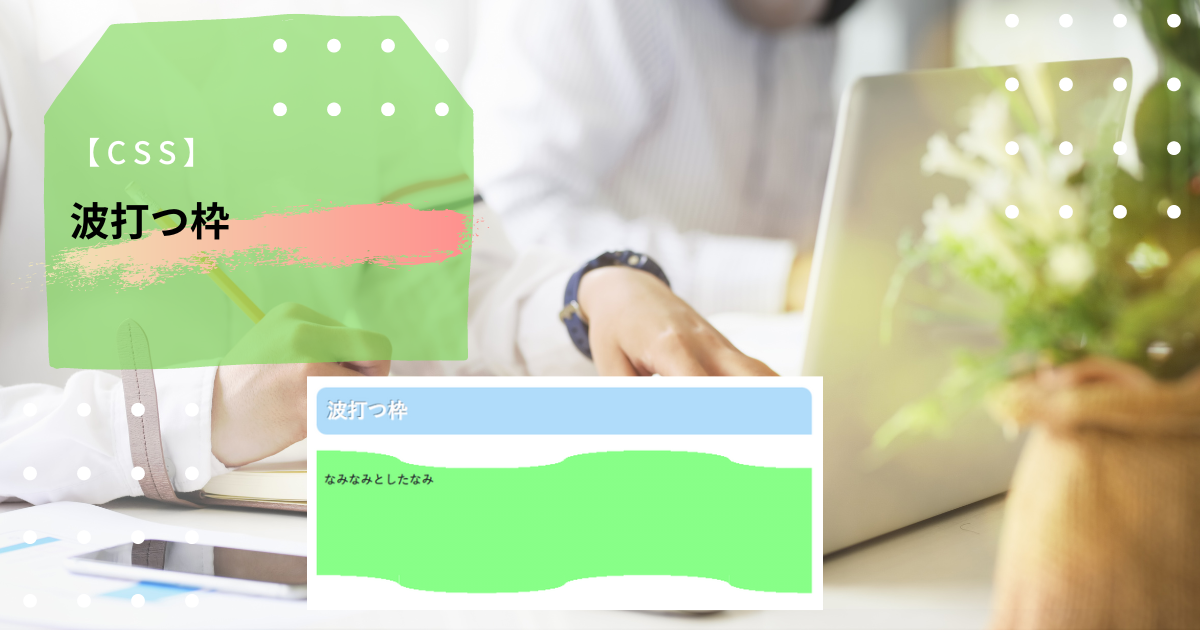
波打つ枠
コード
<style>
.wvbox{
box-sizing:border-box;
height:200px;
--brdw:13px;
--brc:#88ff88;
background:
radial-gradient(farthest-side at 0% 100%,var(--brc) 99.9%,transparent 100%) 0 0/16.6% var(--brdw) no-repeat,
radial-gradient(farthest-side at 50% 0,transparent 99.9%,var(--brc) 100%) 25% var(--brdw)/33.3% var(--brdw) no-repeat,
radial-gradient(farthest-side at 50% 100%,var(--brc) 99.9%,transparent 100%) 75% 0/33.3% var(--brdw) no-repeat,
radial-gradient(farthest-side at 100% 0,transparent 99.9%,var(--brc) 100%) 100% var(--brdw)/16.6% var(--brdw) no-repeat,
linear-gradient(90deg,var(--brc) 0% 16.7%,transparent 16.8% 49.9%,var(--brc) 50% 83.4%,transparent 83.5%) 0 calc(var(--brdw) - 1px)/100% calc(var(--brdw) + 1px) no-repeat,
radial-gradient(farthest-side at 0% 100%,transparent 99.9%,var(--brc) 100%) 0 calc(100% - var(--brdw))/16.6% var(--brdw) no-repeat,
radial-gradient(farthest-side at 50% 0,var(--brc) 99.9%,transparent 100%) 25% calc(100% - 1px)/33.3% var(--brdw) no-repeat,
radial-gradient(farthest-side at 50% 100%,transparent 99.9%,var(--brc) 100%) 75% calc(100% - var(--brdw))/33.3% var(--brdw) no-repeat,
radial-gradient(farthest-side at 100% 0,var(--brc) 99.9%,transparent 100%) 100% calc(100% - 1px)/16.6% var(--brdw) no-repeat,
linear-gradient(90deg,transparent 0% 16.6%,var(--brc) 16.7% 50%,transparent 50.1% 83.3%,var(--brc) 83.4%) 0 calc(100% - var(--brdw))/100% calc(var(--brdw)) no-repeat,
linear-gradient(var(--brc),var(--brc)) 0 calc(var(--brdw) * 2 - 1px)/100% calc(100% - var(--brdw) * 4 + 1px) no-repeat;
padding:calc(var(--brdw) * 2) 10px;
font-weight:bold;
}
</style>
<div class="wvbox">なみなみとしたなみ</div>
改変を考慮すると…
ちょっと長めのコードで、かつ「波の高さを変える」時などに変更箇所が多くなりすぎる事から、CSS変数をバリバリ使ってみました!
height:200px;
--brdw:13px;
--brc:#88ff88;
この「height」が全体の高さ、「--brdw」が波の高さ(の半分)、「--brc」が背景色です。
この3行を書き換えるだけで調整がきくようにしています。
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^

端を波線にするとか、全体に小さな円を書いたら水玉になりますね。色々遊べそう。