【CSS】音波攻撃!【水面の波紋アレンジ】

どうも!LSSです!!
昨日の記事、
に、
応用できたらと思いますがなかなか難しいです。
miyakoさんのコメントにお書きになった
・radial-gradientがカンマ区切りで並んでいるところの最後に「url(画像ファイルURL)」を追加とありましたが
その場所がわかりませんでした。
とコメントをいただきました。
ありがとうございます^^
書き換える箇所が複数あり、コメント欄に書いたものだけでは分かり辛いかと思いましたので、実際にやってみたものを今回記事にしてみました!
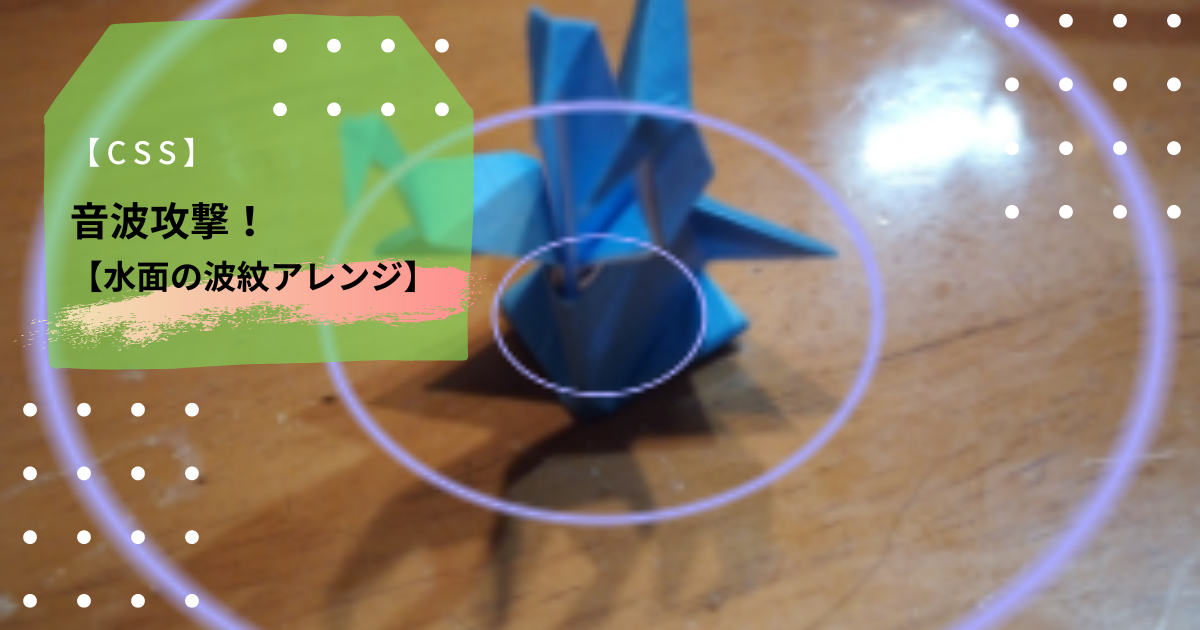
水面の波紋アニメーション 改め 三つ首竜の音波攻撃!
コード
<style>
@keyframes suimena{
0%{background-size:0% 0%,20% 20%,50% 50%,100% 100%,100% 100%;}
100%{background-size:20% 20%,50% 50%,100% 100%,200% 200%,100% 100%;}
}
.suimen{
width:280px;
height:210px;
background-color:#8888aa;
background-image:
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
url(https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20220316/20220316225945.jpg);
background-position:50% 50%;
background-repeat:no-repeat;
animation:suimena 3s linear infinite;
}
</style>
<div class="suimen"> </div>
コード解説
赤太字部分が追記・または書き換えた部分、取り消し線部分は削除してもOKな箇所(削除しなくても動作に支障ありません)です。
まず、background-imageプロパティが、
background-image:
radial-gradient(中略),
radial-gradient(中略),
radial-gradient(中略),
radial-gradient(中略);
となっていました。
CSSプロパティの指定は、
プロパティ名:値;
というように、「プロパティ名と値の間にコロン(:)、値の後ろにセミコロン(;)」という形で記述します。
(参考→CSS超入門!…のさわりだけ!! - Little Strange Software)
今回の場合、「値」は
「radial-gradient(中略),radial-gradient(中略),radial-gradient(中略),radial-gradient(中略)」
の部分、カンマ(,)で区切られた4つのradial-gradientですね。
このradial-gradientひとつが、アニメーションによって大きくなる輪1つになります。
で、本題。
「写真を土台にして」という事ですが、土台=backgroundで、今回はそのbackgroundに輪っかを4つ重ねて描いているので、「さらにその下にもうひとつ画像を追加する」という事になります。
なので、radial-gradient4つの後(そしてセミコロン(;)の前)に、もうひとつカンマ(,)をつけて写真画像を指定しました。
background-image:
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
radial-gradient(farthest-side,#aaaaff00 91.9%,#aaaaff 95.9%,#aaaaff00 100%),
url(https://cdn-ak.f.st-hatena.com/images/fotolife/l/little_strange/20220316/20220316225945.jpg);
あとは、その画像に対する指定ですが、「background-position」「background-repeat」については、
background-position:50% 50%;
background-repeat:no-repeat;
と一括指定(一つだけ書くと、imageが複数カンマ区切りで並んでいても全てに同じ値が適用)されているので、このままでいいです。
ただ、「background-size」については、
@keyframes suimena{
0%{background-size:0% 0%,20% 20%,50% 50%,100% 100%,100% 100%;}
100%{background-size:20% 20%,50% 50%,100% 100%,200% 200%,100% 100%;}
}
keyframesの指定で、「4つの輪それぞれに個別にサイズを指定し、それが変化するように変化後のサイズもまた個別で指定」していたので、「5つめの画像(背景となる画像)」のサイズも指定してあげる必要があります。
また、その背景はアニメーションによるサイズ変更の必要はないので、↑のように
「,100% 100%」
を追加しています。
最後に…今回背景として使った画像が、「横4:縦3」という比率の画像だったので、波紋を表示する枠そのもののサイズを同比率の
width:280px;
height:210px;
としました。(横が280pxなのは、スマホ縦持ちでも画面内に収まるサイズ)
以上の変更で、「水面に波紋」に背景画像を適用する事ができます^^
なぜに三つ首竜??
なのかは…手持ちの画像に「画面全体が水面」という写真が無かったので、適当に過去に使った画像を選びましたw
三つ首竜の記事はこちら!
…ちょうど波紋の開始点である「画像中央」に三つ首竜が鎮座していたので、波紋があたかも「怪獣の音波攻撃」の演出のようになりましたね。
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^


土台の部分を水の写真にして波紋を乗せるとリアルになりませんか?