Androidアプリ開発初心者がkotlinでカラーピッカーを作ってみるよ! その8
どうも!LSSです!!
カラーピッカーの続き、やっていきますよ!
とりあえず、ランダムな色の提案機能を追加してみようと思います!!
- ボタンのidを設定するよ~
- 16個のボタンの背景色とonClickを一発で設定する方法
- kotlinのコードをいじります!
- ここでちょっと、何しようとしているのか解説を挟みます
- ボタンをクリックした時の反応をプログラミングするよ!
- ↓読み飛ばして差支えのない説明w
- ボタンをクリックした時の反応をプログラミングするよ!続き!!
- ここで一度、エミュレータにビルドしてみまーす!
- 仕上げ!に、ボタンを一つ追加します!
ボタンのidを設定するよ~
前回は画面下部に4×4つのボタンを並べるところまでやりました。
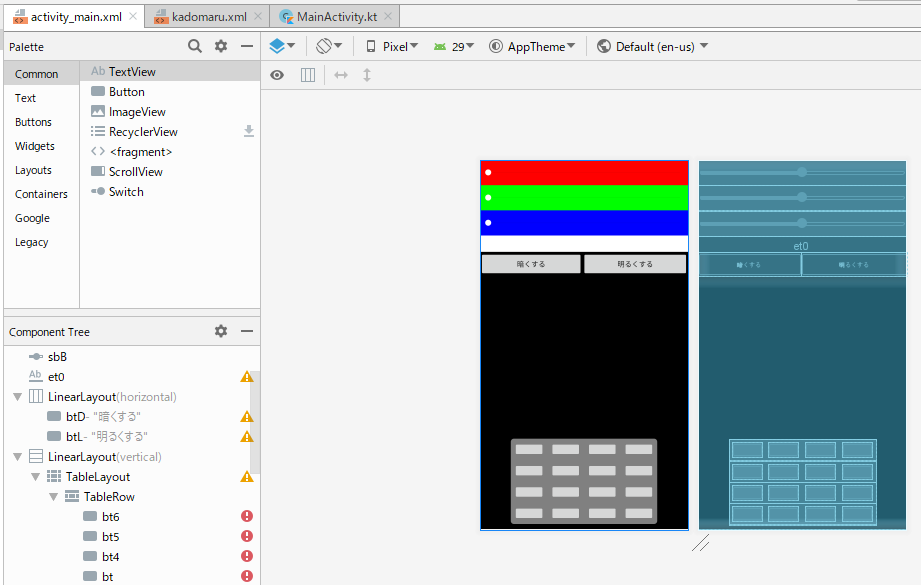
画面は

こんな状態になっています。
左下のContent Tree でボタンたちに赤い!マークが出ているのが気になります^^;
で、えーとまずは…テキスト編集モードのほうに移動します。

↑ここをクリック、ですね。
で、これを開いた後のxmlのコード、結構長くなっていますが、スクロールバーで真ん中あたりまで移動すると、

TableLayoutタグ、TableRawタグに続いて、Buttonタグがたくさん並んでいます。
このButtonタグ内の、@+id/に続く、「bt6」などの部分(貼り付け方によって数字とかは違うかもですが)を上から順に(全部で16個あります)
「bt00」「bt01」「bt02」…「bt15」
と、打ち換えます。(※00から始めてる点に要注意。任意の文字列ですが。)

打ち終わると↑こんな感じですね。
ここで、デザイン画面に戻ると、

Content Treeの内容の、ボタンが連番になっているのが確認できます!
16個のボタンの背景色とonClickを一発で設定する方法
さて、次にこの16個のボタンに、背景色とonClickを設定します。
ひとつひとつ、16回設定するのは面倒なので、ここは一気にやってしまいます!!

まず「bt00」をクリックして青くした状態で、次の「bt01」を
キーボードのCTRLキーを押しながらマウスでクリック
します。
すると、

bt00とbt01、両方が選択状態になりました!
続けて、下のbt02、bt03も同様にCTRL+クリックで選択状態にしていきます。選択を解除してしまわないよう気をつけながら、下のbt15まで、全部選択します。

↑こうなります。
こうしてbt00~bt15までのボタンを選択した状態のまま、画面右のAttributesから
backgroundとonClickを探します。

で、
- onClick…「btnclk」と入力します。
- backgroung…「#000000」と入力します。

↑こうなりますね。
「16個のボタンを選択した状態でAttributesに加えた設定は、選択していた16個のボタン全てに適用」されます!!
考えてみたら、あって当然の機能ですが、いまだAndroidStudioを恐る恐る触ってる自分にとってはちょっとした感動ですねw
kotlinのコードをいじります!
MainActivity.ktのほうに移ります。

ええと…まずは変数の宣言から!
lateinit var sb : List<SeekBar>
って行の次ぐらいにEnterキーでスキマ行を作って、そこに、
lateinit var btns:List<Button>
と入力します。
さらに、
var rnd= Ra
とまで打ったあたりで、

↑こんなダイアログが出てきます。
Randomを選びたいのですが、同名の候補がいくつかあるうち、今回は(java.util)とついているものを選びます!
選択した後、

みたくなりますが、さらに行末に「()」をつけて、
var rnd = Random()
となるようにします。
さらに、
var btcl=Array<Int>(16,{0})
と入力します。
ここまでで、画面は

こんな感じになっています。(自分は適当に改行を入れました)
Random()を入れた段階で、importに「java.util.*」が自動的に追加されています。
さて、次はそのもうちょっと下、

このへんですね。
この、
sb=listOf(sbR,sbG,sbB)
の行の最後でEnterキーを打って、後ろに1行スキマ行を作り、そこに、
btns=listOf(bt00,bt01,bt02,bt03,bt04,bt05,bt06,bt07,bt08,bt09,bt10,bt11,bt12,bt13,bt14,bt15)
と入力します。
ええと…ちょっと大変ですが、bt00からbt15までをカンマ区切りで並べるわけです。(途中まで打って「,bt」をCTRL+Cでクリップボードに取り込んで、CTRL+Vで貼り付けながらやるとだいぶ楽かも♪)

↑こうなります。
以上で、変数の宣言は完了ですっ!!
ここでちょっと、何しようとしているのか解説を挟みます
「4×4の16個のボタンに、それぞれランダムに作った色を割り当てて、その中にユーザーが気に入った色があれば、それをクリックするとシークバー・EditText・背景色が押したボタンに応じた色になる」
といったものを作ろうとしています。
lateinitで定義したbtnsという配列は、定義した時点では空ですが、onCreate内でbt00からbt15までのボタンを配列として扱えるように設定しています。
※なんで二段階作業してるかは、
Androidアプリ開発初心者がkotlinでカラーピッカーを作ってみるよ! その4 ~閑話休題~裏作業で苦労した話
に書いたような理由からです。
btclという配列は、16個のボタンに割り当てた色を補完するための変数です。
中身はInt型で、16枠の配列としています。
ボタンをクリックした時の反応をプログラミングするよ!
変数の用意が終わったところで、ようやくプログラミングらしい事を始めます!
スクロールバーをぐっと下に移動して、

↑最後の「}」と最後から2つめの「}」の間にコードを追加するので、またEnterキーを連打して適当にスキマ行をもうけます。
そしてそこに、
fun rndcl(){
for(i in 0..15){
btcl[i]=rnd.nextInt(256*256*256)
btns[i].setBackgroundColor(255*256*256*256+btcl[i])
}
}
と、入力します。
256が何回も出てきますが、一つだけ255が混ざっている点、要注意!
↓読み飛ばして差支えのない説明w
ここでは、
「16個の乱数色を作って(btcl)、16個のボタン(btns)の背景色に設定する」
という事をやっています。
rnd(任意の文字列)は宣言の時にRandomオブジェクトとして宣言したもので、
Randomオブジェクト.nextInt(Int型の数値)
とする事で、0以上、()内のInt型の数値未満の範囲からランダムに決定される整数の値が取り出せます。
256*256*256、は色の範囲の最大値(16進数でいうところの#FFFFFF)に+1した値となるので、この書き方で#000000~#FFFFFFの間のランダムな色を表現できます。
で、次の行でボタンに「255*256*256*256+btcl[i]」としてボタンの背景色にその色を設定しているのですが、この255*256*256*256とは?というと、どうもこのsetBackgroundColorに単一のInt型で色を設定しようとした時に、16進数でいうところの8桁分、つまり色を表す6桁の前に不透明度2桁を足した数値で設定しないといけないらしくて、その不透明度100%を10進数で表現すると、こういう書き方になってしまいます。(裏で事前にやってみた時にちょっとハマりました^^;)
ボタンをクリックした時の反応をプログラミングするよ!続き!!
さらに、その下にfunを追加します。
fun btnclk(v:View){
for(i in 0..15){
if(v==btns[i]){
cl[0]=(btcl[i]/(256*256)).toInt()
cl[1]=(btcl[i]/256).toInt()%256
cl[2]=btcl[i]%256
Redraw()
}
}
}
と、入力します。
この「btnclk」が今回の最初に16個のボタンにまとめて設定した、
「クリックした時に呼ばれる関数」
になります。
16個あるボタンのどれを押してもこのbtnclkが起動するので、この関数の中で
「どのボタンが押されたのか?」を判定し、押されたボタンに応じて、割り当てていた乱数色を「cl[0]、cl[1]、cl[2]に変換・代入して、画面を書き換えるRedraw()を呼び出す」
という処理にする必要があります。
押されたボタンがどれだったか?は、btnclkの引数であるvが知っています。
vに押したオブジェクトが代入された状態となっているので、ループで
- btns[0]はvと同一か?同一の場合はcl配列にbtcl[0]をセットしてRedraw()!
- btns[1]はvと同一か?同一の場合はcl配列にbtcl[1]をセットしてRedraw()!
- btns[2]はvと同一か?同一の場合はcl配列にbtcl[2]をセットしてRedraw()!
…をbtns[15]まで、検査します。
ここまでで、画面は以下のような感じになります。

これで、funの用意はできました!
…っと、あと「起動時に乱数をセットするrndclを一回呼び出しておく」ために、

ちょっと画面をスクロールバーで上に戻って、↑のあたり、つまり
btns=listOf(bt00,bt01,bt02,bt03,bt04,bt05,bt06,bt07,bt08,bt09,bt10,bt11,bt12,bt13,bt14,bt15)
の次あたりにでも仕込むために、Enterキーでスキマ行をあけてから、
rndcl()
を入力します。

ここで一度、エミュレータにビルドしてみまーす!

ミスってなければ、↑こんな風に起動します。
そして、画面下部の16個のボタンから気に入った色をポチっと押すと、背景色が変わり、シークバーの状態もその色を示すようになります!!
仕上げ!に、ボタンを一つ追加します!
さて、ここで、xmlのデザイン画面に戻ります。

Palleteの「Common」をクリックし、「Button」をマウスドラッグで、↑の画面のように「LinearLayout」と「TableLayout」の間にドロップします。

↑こうなればOK!
そして、今追加したbuttonが選択された状態のまま、画面右のAttributesから、以下の項目を書き換えます。
「id」…「btR」と入力。
「text」…「乱数色をシャッフル!」と入力。(他の好きな言葉でもOK。)
「onClick」…「btRclk」と入力。
「layout_width」…「wrap_content」に変更。

↑こうなります。
xmlのほうはこれでいいので、また、「MainActivity.kt」のほうに戻ります。
今度は、

このへんにでも追加しましょうか。
またEnterキーでスキマ行をあけて、
fun btRclk(v:View){
rndcl()
}
と入力します。
…これで完成!です。
もっかいビルドしてみると、

今、追加したボタンが出てきています。
で、このボタンを押すと、その下の16個のボタンの色が変わります。
これで、結構遊べるようになったかな?^^
これにて、乱数色の提案機能は完成!!です。
今回はだいぶ長くなってしまいましたね。
日によってあまりに記事の長さがバラバラなのもどうなんだろうと思いつつw、次回もまたよろしくお願いいたします!!