【CSS・はてなブログ】コメントボタンの文言をちょっと変えてみました【小ネタ】
どうも!LSSです!!
今回はCSS小ネタです。
「コメントを書く」ボタンの文言に付け足すCSS
デザインCSSに、この一行を書き足します。
.leave-comment-title:after{content:"なら、ここをクリックしてね^^";}
すると、

となります^^
また、前後ともに文言を付け足す場合は
.leave-comment-title:before{content:"この記事について、";}
.leave-comment-title:after{content:"なら、ここをクリックしてね^^";}
↑こんな風に書けばOKです^^
もちろん、付け足す内容の文言は自由に変更可能です!
一応、説明
CSSのcontentプロパティは対象の前後に「文言」を付け足す事ができます。
本来、文章はHTML、CSSはその装飾に徹しているので、CSSから文字を出力するのはかなり異例なプロパティだな、と思いました^^;
付け足すにあたり、
.leave-comment-title:after{content:"なら、ここをクリックしてね^^";}
のように、付け足したい対象のクラス名やID名の後に:afterをつけると後ろに、:beforeをつけると前に対する指定、という事になります。
で、{ }内にcontent:"なら、ここをクリックしてね^^";と指定する事で、元々の「コメントを書く」という文章に続けて文言が足されるんですね。
はてなブログでCSSを設定する方法
※この部分は以前の自分の記事からまるまるコピペしていますw
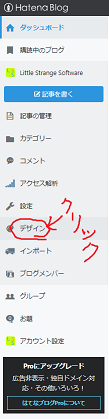
はてなブログの管理画面を開きます。
画面左に、

こう、並んでるもののうち「デザイン」ってところをクリックします。

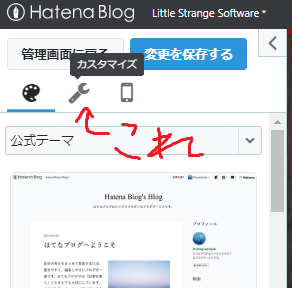
次の画面では、スパナのアイコンをクリックします。

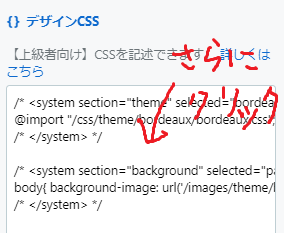
その次は一番下の「デザインCSS」をクリックします。

すると、それっぽいものが出てきます。
ここで「あー、ここに書いていけばいいんだな」と思いきや、実はもう一回クリックする必要がありますw
行番号つきの画面が入力欄です。

この、行番号つきのやつが開いたら、そこがようやく入力欄です。
最初から数行かかれていますが、それはほっておいて、その後ろにCSSを書いていきます。
なお、この方法では
元々の「コメントを書く」という言葉を変更したり、消したりする事は出来ません。
「コメントを書く」という言葉の前後に付け足すだけの話になります^^;
これをやってみたきっかけ
ピコピコくんさんが今日、投稿されていた記事を見て、
「CSSに文言を付け足すプロパティがあったから、それで出来ないかな?」
と思い、やってみました。
…できた事はできましたが、多分やろうとされていた事は「書き換え」であって「付け足し」じゃないですよね^^;;;;;
まだ試してない案として、もしかしてJavaScriptで書き換えられないかな?ってのも考えましたが、そちらはまだ試していません。
勝手にネタを拝借してすみませんm(__)m
追記!CSSで完全に別の文言にする方法
…を、編み出された方がおられます!
なるほど、文言の「書き換え」は出来なくても、「afterで別に要素を重ね、元のボタンを覆う」という手法で見事に問題をクリアされています!
アイデアの勝利ですね!!
他にも様々なCSSカスタマイズに関する記事がある、オススメブログです^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^