【CSS小ネタ】水玉模様(radial-gradientは複数書けます)
どうも!LSSです!!
今回は小ネタです。
コード
<div style="width: 300px; height: 200px; padding: 1em; border-radius: 25px; background-size: 30px 30px; background-color: #ddffdd; background-image: radial-gradient(circle 20px at 25% 25%,white 25%,transparent 30%),radial-gradient(circle 20px at 75% 75%,white 25%,transparent 30%);">たまたま、水玉</div>
水玉模様を作っている部分
<div style="
width: 300px; height: 200px;
padding: 1em;
border-radius: 25px;
background-size: 30px 30px;
background-color: #ddffdd;
background-image:
radial-gradient(circle 20px at 25% 25%,white 25%,transparent 30%)
,radial-gradient(circle 20px at 75% 75%,white 25%,transparent 30%);
">たまたま、水玉</div>
この背景ピンクの5行が、背景を水玉模様にしている指定となります。
background-size: 30px 30px;
「同じ画像(イメージ)を繰り返して背景として適用」するにあたり、1つあたりの画像サイズをここで指定しています。
縦横ともに30ピクセルで指定しています。
background-color: #ddffdd;
水玉模様の地の部分の色となるものをここで指定しています。
#ddffddでこういううすーい黄緑色になります。
background-image:
背景画像イメージを、今回は2つのradial-gradientで指定しています。
カンマで区切る事で複数書けるんですね^^
以前、↑の記事でlinear-gradientでやった事がありますが、radial-gradientでも同様に複数指定できます。
radial-gradient(circle 20px at 25% 25%,white 25%,transparent 30%)
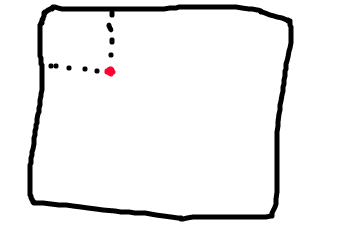
circle 20px at 25% 25% で、
「半径20pxの円形、左から25%、上から25%の位置を中心に」
という指定になります。

↑この辺の位置、が円の中心になるように、って指定ですね。
そして、white 25%,transparent 30%で
「円の中心から外側に向かって、
半径の25%の位置は白になるように(中心からそこまでも白になります)、
半径の30%の位置は透明になるように(そこから先も透明になります)、
25%~30%の間は白→透明に徐々に変化するグラデーションで」
という指定になります。
,radial-gradient(circle 20px at 75% 75%,white 25%,transparent 30%);
カンマで区切って、もうひとつの円形グラデーションを配置します。
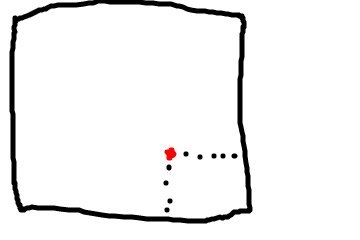
ほとんどさっきと同じ内容ですが、「円の中心位置」だけ、75% 75%に変更しています。
さっきのように図で示すと、

↑この辺の位置が円の中心になります。
この2つのradial-gradientを重ねて表示すると、

こう、サイコロの2の目みたいな配置の、2つの円が描かれる事になります^^
このひとつの四角が縦横30pxで
それが縦にも横にも繰り返し配置される事で、
こんな風に水玉模様になります!!
あと、例えば、white 25%,transparent 30%のwhiteの25%を30%にしてみると…半径の30%のところで白→透明にグラデなしで切り替わる事になり、
↑分かり辛いかもですが、円がクッキリしますw
逆に、white 0%,transparent 30%にすると…
↑かなーり、ぼんやりしますねw
こんな感じで、whiteとtransparentの%の差を詰めたり広げたりする事で、固め・ヤワめを調節する事もできます!
地の色を変える・ whiteを違う色にしてみる・ぼやけ具合を調節する、で色々な水玉模様が工夫できますね^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^