【SVG】SVGファイルの作り方
どうも!LSSです!!
先日の記事、
の、コメント欄にて
と、いただきました。
toto様、ありがとうございます!
SVGファイルをテキストファイルから作成
- まず、テキストファイルを作成します。
- テキストファイルをメモ帳で開きます。
- テキストファイルに、<svg>タグを「まるごと」コピーします。
SVGタグコード例
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="400" viewbox="0 0 300 400">
<rect x="0" y="0" width="300" height="400" fill="lightblue"></rect>
<circle cx="230" cy="70" r="40" fill="red"></circle>
<rect x="0" y="300" width="300" height="100" fill="yellowgreen"></rect>
</svg>
- テキストファイルを上書き保存します。
- 「ファイル名拡張子」が表示された状態で(参考記事)、ファイル名を変更します。その時、ファイル名の最後が「.txt」になっていたと思いますが、それが「.svg」になるようにします。(例えば「test.svg」のように名づけます)
- 「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と問うダイアログが出るので、「はい」をクリックします。
- ファイル名が変更され、ファイルのアイコンも変更されます。LSSの場合、既定ブラウザのアイコンになりました。
以上で完了です!
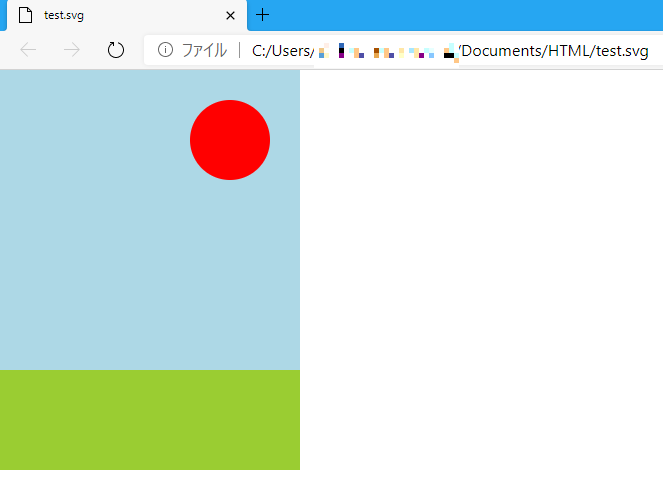
アイコンが変わったファイルをダブルクリックして開くと

↑このように、画像として表示されます^^
残念な事に、はてなフォトはSVG未対応
こうして作成できるSVGファイルですが、はてなブログの画像アップロードに使用できる「はてなフォト」には非対応のようです^^;
試しにやってみましたが、

やっぱり↑こうなっちゃいました^^;
でも、別途ファイルアップロード可能なサーバを持っている方の場合は、後はJPEGやPNGなどの画像ファイルと同様に「画像ファイル」として使用可能です^^
HTMLでの画像を呼び出すタグは、
<img src="画像ファイルのURL"/>
というコード(赤文字部分を画像ファイルのURLに置き換え)で呼び出せます!
あとがき
Windowsのエクスプローラで、右クリック「新規作成」でテキストファイルを作成する時、昨日の記事では「新規Plain Text」って書いてましたが、普通は「テキストファイル」って出てくるんですね^^;
今のこの自分のメインPCは「新規Plain Text」になっているんですが、昔どっかいじったのか?
さっぱり思い出せませんw
それにしても…テキストファイルの中身が「コードそのまんま」でOK、というのが拍子抜けしましたwww
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^

別ファイルにして呼び出し。のやり方が気になります。是非、書いて欲しいです。