どうも!LSSです!!
むかーし、HTML4.0時代に個人サイトを遊びで作ったりしていた身で、HTML5になってからだいぶ経った今、改めてCSSやJavaScriptを覚え直しているLSSです。
知らないうちに、色々な機能が追加されていてビックリする事も多々ありますが(※この場合の「知らないうち」=およそ20年ですw)、CSSやJavaScriptだけじゃなくHTMLも新しいタグや、既存タグの機能拡張が見受けられます。
特に<input>タグ!
昔は「基本的には一行の入力欄。ボタンなんかにも使ったりする。」程度の認識でしたが、
スマホ時代に合わせてなのか、こんなコントロールも追加されてたりするんですね。
今回も、そんな<input>タグの別タイプを使ってみます!
HTMLにカラーピッカーが標準装備されてた!
コード
<input type="color" />
これは…だいぶ特殊ですねw
半角スペースを含めてもわずか22文字のタグを入れるだけで、画面上にカラーピッカーが登場します。
でJavaScriptを使って作ったのが、このタグを使うとめっちゃ簡単になりそうなwww
ただし、単体ではあまり意味がないかも?
ブラウザによって、出てくるコントロールの見た目とかは違ったりします。
スマホブラウザならスマホブラウザ用に扱いやすいものが表示されるって事ですね。(まだ試していませんが)
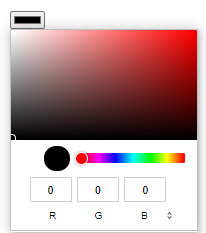
ちなみに、Windows10のGoogleChromeやedgeでは、

クリックするとこんなのが出てきます。(Chromeとedgeでは ほぼ見た目同じでした)
色相(赤や青や緑や黄)をスライダーで選んで、上の四角から明度・彩度を選択する、という点ではHSL形式のような選び方ですが、得られる値としてはRGB形式のデータとなります。
10進数表示なので、例えば選んだ色が、
R 91 G 135 B 121
だとしたら、
<div style="background-color:rgb(91,135,121);">こんな色</div>
とコードを書くと、
として表示される事になります^^
※なお、はてなブログは「rgb(91,135,121)」の部分を自動で「#5b8779」と16進数化してくれるみたいですw
使用例:お手軽カラーピッカー
↓色を選択すると、16進数カラーコードがその下に表示されます。
…みたいなのが、
コード
<p>↓色を選択すると、16進数カラーコードがその下に表示されます。</p>
<input id="colp" type="color" />
<div id="gamen"> </div>
<script>
colp.addEventListener('input',colpf,false);
function colpf(e){gamen.innerHTML=colp.value;}
</script>
これだけのコードで作れてしまうって事になりますねw
色の変更がされた時に、
colp.value
を表示しているだけですが、これが既にCSSなどで使用できる16進数カラーコードになっています。
タグそのものはブログに使える類でなくても
なにかしら、JavaScriptでタグを生成するツールを作ったする人の労力は大幅に削減されそうな気がします。
あとは…やはりフォームパーツなので、「好きな色アンケート」みたいなのを送信してもらう用??(その場合、サーバサイドにPHPなどでの処理が必要)
今後、これ使って何か、読者さんが色を自由に選べるCSSサンプルを、LSSが作ってみるのもいいかもですね^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^