どうも!LSSです!!
と続けた水滴ネタですが、実は元々作ろうとしていたものの派生でした。
今回、その元々作ろうとしていたものができたのでお披露目します^^

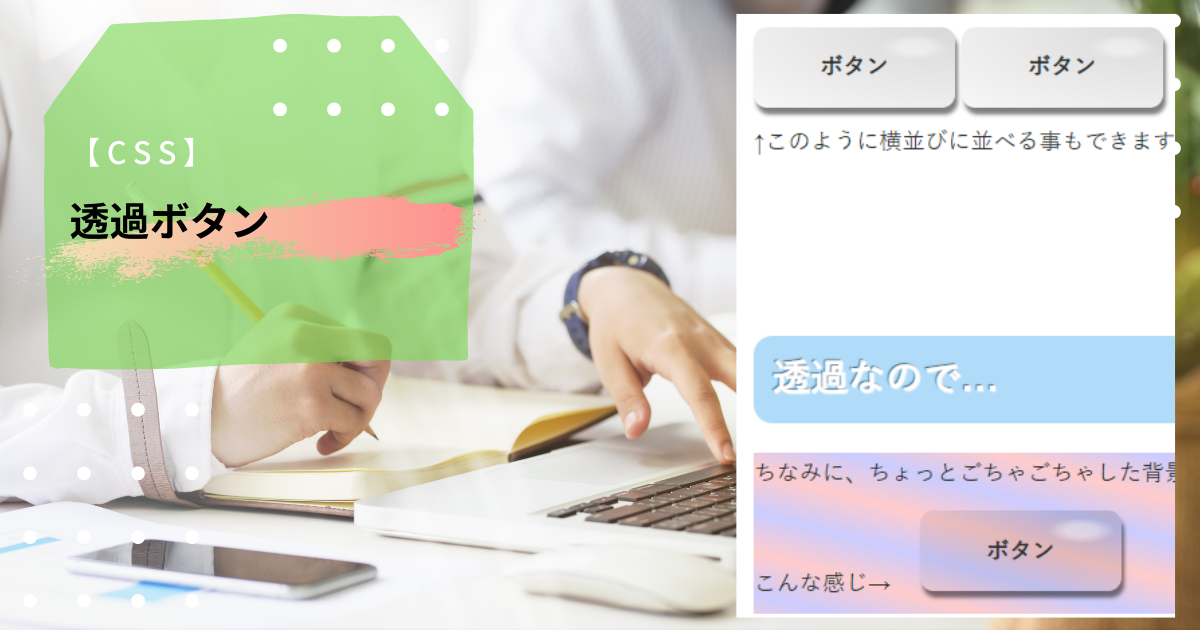
透過ボタン
コード
<style>
.aquabtn{
position:relative;
display:inline-block;
width:150px;height:60px;
}
.aquabtn div{
position:absolute;
width:100%;height:100%;
top:0px;left:0px;
border-radius:10px;
display:flex;
justify-content:center;
align-items:center;
box-shadow:2px 5px 3px 0px #00000080;
background:
radial-gradient(at 80% 25%,#ffffff70 7%,#ffffff00 15%) border-box
,radial-gradient(at 100% 0%,#00000025 5%,#00000008) border-box;
font-weight:bold;
user-select:none;
transition:0.15s ease-out;
}
.aquabtn div:active{
top:5px;left:1px;
box-shadow:1px 1px 3px 0px #00000080;
}
</style>
<div class="aquabtn">
<div>ボタン</div>
</div>
このコードをコピペする事で使用できます。
最後の、
<div class="aquabtn">
<div>ボタン</div>
</div>
がボタン本体で、それ以外の<style>中略</style>を貼り付けたページ上ならいくつでも配置できます。
例えばこの3行の本体コードを続けて貼ると、
↑このように横並びに並べる事もできます!
透過なので…
ちなみに、ちょっとごちゃごちゃした背景の上に置くとこうなります。
透明感のある、ぷにぷにしたボタンになりましたね^^
ボタンの動きの是非
このボタン、クリックしてから沈みきるまでに0.15秒のアニメ―ションを仕掛けています。
が「ボタンは即座に反応させるべき」という考え方もあり、その場合はコード中の、
transition:0.15s ease-out;
の一行を削除する事で、即座に沈みきります。
逆にゆっくりにしたい場合は「0.15」の数値を大きくする事でゆっくりになります。
何も起こらないボタン
ボタンとしての動きの表現だけのCSSなので、このボタンは押しても動くだけで対応アクションがありません^^;
例えばこれを「押すと別窓でリンク先が開く」ものにしたい場合。
コードを以下のように書き換えます。
コード
<style>
.aquabtn{
position:relative;
display:inline-block;
width:150px;height:60px;
}
.aquabtn a{
position:absolute;
width:100%;height:100%;
top:0px;left:0px;
border-radius:10px;
display:flex;
justify-content:center;
align-items:center;
box-shadow:2px 5px 3px 0px #00000080;
background:
radial-gradient(at 80% 25%,#ffffff70 7%,#ffffff00 15%) border-box
,radial-gradient(at 100% 0%,#00000025 5%,#00000008) border-box;
font-weight:bold;
user-select:none;
transition:0.15s ease-out;
}
.aquabtn a:active{
top:5px;left:1px;
box-shadow:1px 1px 3px 0px #00000080;
}
</style>
<div class="aquabtn"><a href="リンク先URL" target="blank">ボタン</a></div>
※赤太字部分が変更点です(3か所あります)。「リンク先URL」はリンクしたいページのURLに置き換えてください。あと「ボタン」の文言も自由に書き換える事ができ、
↑こういうリンクボタンになります^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^