
どうも!LSSです!!
以前に、
【CSS小ネタ】conic-gradientで矢印を描いてみた - Little Strange Software
で文中に埋め込む矢印 を作りましたが、ふと思いついて「でっかい矢印」を考えてみました。
でっかい下向き矢印!
コード
<div style="height: 200px; background:linear-gradient(to top right,#ff000000 49.9%,#ff0000 50%) 1px 100%/50% 100px no-repeat,linear-gradient(to top left,#ff000000 49.9%,#ff0000 50%) 100% 100%/50% 100px no-repeat,linear-gradient(#ff000000,#ff0000ff 80%) 50% 0/50% 101px no-repeat;"> </div>
コードを見やすく整形するとこんな感じ
<div style="
height: 200px;
background:
linear-gradient(to top right,#ff000000 49.9%,#ff0000 50%) 1px 100%/50% 100px no-repeat,
linear-gradient(to top left,#ff000000 49.9%,#ff0000 50%) 100% 100%/50% 100px no-repeat,
linear-gradient(#ff000000,#ff0000ff 80%) 50% 0/50% 101px no-repeat;
"> </div>
3つのlinear-gradientで矢印を描いています。
ひとつめの
linear-gradient(to top right,#ff000000 49.9%,#ff0000 50%) 1px 100%/50% 100px no-repeat
は、
の部分。
ふたつめの
linear-gradient(to top left,#ff000000 49.9%,#ff0000 50%) 100% 100%/50% 100px no-repeat
は、
の部分。
みっつめの
linear-gradient(#ff000000,#ff0000ff 80%) 50% 0/50% 101px no-repeat;
は、
の部分になります。
なんとなく、透過からのグラデーションにしていますが、グラデーションにしない場合は、
<div style="height: 200px; background:linear-gradient(to top right,#ff000000 49.9%,#ff0000 50%) 1px 100%/50% 100px no-repeat,linear-gradient(to top left,#ff000000 49.9%,#ff0000 50%) 100% 100%/50% 100px no-repeat,linear-gradient(#ff0000,#ff0000) 50% 0/50% 101px no-repeat;"> </div>
のように書き換えると
こうなります。
参考:【CSS・backgroundプロパティ】CSSお絵描き超入門! - Little Strange Software
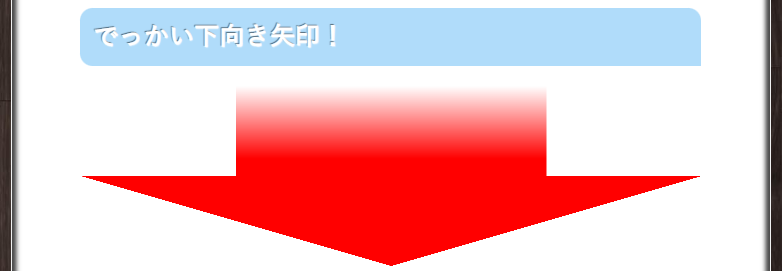
画面幅に合わせて伸縮
PCで見た場合には、

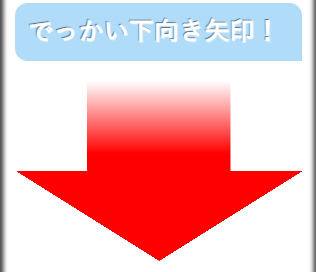
↑こんな風に見えて、スマホで見ると

このようになります。
縦のサイズが決まっていて、横幅が画面に合わせて伸縮する感じですね。
いずれの場合でも、インパクトのあるでっかい矢印となるので、記事上で変化前・変化後を示すような文脈の間に入れると、イメージが強調される効果があるかな、と^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^