ここのCSSをいじってみた話(ほぼコピペ)
どうも!LSSです!!
今日は、このブログのCSSデザインをちょっとカスタマイズしてみました!
参考にしたサイト
今回は見出し部分だけの見た目を変更しましたが、こちらに多数のサンプルが掲載されており、そこから選んで「サンプル中の最初の『h1』の部分だけを、割り当てたい対象に書き換える」という方法でした(ほぼコピペ)
「割り当てたい対象に書き換える」にあたり、CSSの「クラスセレクタ」「idセレクタ」の基礎知識を思い出す必要があったので、こちらで確認させていただきました^^
はてなブログでCSSを設定する方法
もうすでに多くの方が解説を書かれてると思いますが、一応…w
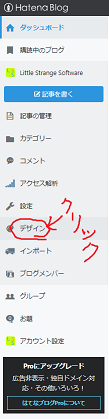
はてなブログの管理画面を開きます。
画面左に、

こう、並んでるもののうち「デザイン」ってところをクリックします。

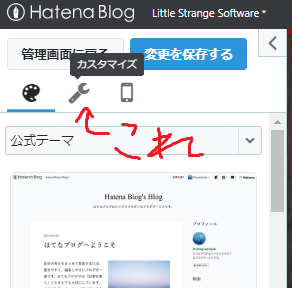
次の画面では、スパナのアイコンをクリックします。

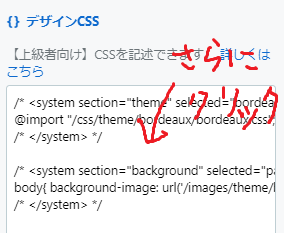
その次は一番下の「デザインCSS」をクリックします。

すると、それっぽいものが出てきます。
ここで「あー、ここに書いていけばいいんだな」と思いきや、実はもう一回クリックする必要がありますw
行番号つきの画面が入力欄です。

この、行番号つきのやつが開いたら、そこがようやく入力欄です。
最初から数行かかれていますが、それはほっておいて、その後ろにCSSを書いていきます。
LSSが実際に入れたコードはこんな感じ!
※2/2 更にいじったので修正
#title {
position: relative;
padding: 0.25em 0;
}
#title:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgb(230, 90, 90), transparent);
background: linear-gradient(to right, rgb(230, 90, 90), transparent);
}
h1.entry-title {
color: #505050;/*文字色*/
padding: 0.5em;/*文字周りの余白*/
display: inline-block;/*おまじない*/
line-height: 1.3;/*行高*/
background: #dbebf8;/*背景色*/
vertical-align: middle;
border-radius: 25px 0px 0px 25px;/*左側の角を丸く*/
}
h1.entry-title:before {
content: '●';
color: white;
margin-right: 8px;
}
h2 {
background: #b0dcfa; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}
#blog-description {
background:none;
}
h3 {
position: relative;
padding: 0.25em 0;
}
h3:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgb(230, 90, 90), transparent);
background: linear-gradient(to right, rgb(230, 90, 90), transparent);
}
ul.table-of-contents{
padding: 0.5em 1.5em;
margin: 1em 5em;
background: #d6ebff;
box-shadow: 0px 0px 0px 10px #d6ebff;
border: dashed 3px #b0dcfa;
list-style-type: none!important;
}
ul.table-of-contents li{
margin: 0;
padding: 0;
}
ul.table-of-contents li:first-letter{
font-size:1.4em;
background: #b0dcfa; /*背景色*/
}
ul.table-of-contents li {
border-bottom: solid 2px #b0dcfa;
line-height: 1.5;
padding: 0.5em 0;
}
ul.table-of-contents li li {
border-bottom: none;
line-height: 1.5;
padding: 0.5em 0;
}
ul.table-of-contents li li:first-letter{
font-size:1em;
background: none;
}
タグとclassとidについて
今のところ、CSSの内容についてがっつり学び直す予定はないので、内容部分については置いておきますが、CSSの記載ルールについて最低限の部分(自分が今回確認した部分)だけ一応、書いておきます。
タグ
h3 {
CSSのデザインコード
}
↑こんな風に書くと、「h3タグ(=はてなブログでいう『大見出し』がh3になります)」に対して、CSSのデザインコードでの装飾がかかる事になります。
class
.entry-title{
CSSのデザインコード
}
↑こんな風に「ピリオド+クラス名」で指定すると、
<h1 class="entry-title">
↑こんな風にHTMLタグ内のオプションでclassを設定しているところにのみ、CSSのデザインコードでの装飾がかかる事になります。
※ちなみに、はてなブログでは記事タイトル部分が<h1 class="entry-title">のタグで挟まれています。
id
#blog-description {
CSSのデザインコード
}
↑こんな風に「#+id名」で指定すると、
<h2 id="blog-description">スマホアプリの開発を行う LittleStrangeSoftware のブログです。</h2>
↑こんな風にHTMLタグ内のオプションでidを設定しているところにのみ、CSSのデザインコードでの装飾がかかる事になります。
※ちなみに、はてなブログでは画面一番上の、LSSのブログでいうと「スマホアプリの開発を行う LittleStrangeSoftware のブログです。」の部分が<h2 id="blog-description">のタグで挟まれています。
とりあえず今回はこんな感じでいいかなぁ、という程度に設定しましたw
このCSSをいじると、「過去記事まで全て」影響を受けるので、その点は
面白くもあり、恐ろしくもあり、
という感じですねwww
これからブログを始めようとされている方は「なるべく早い段階で」しっくりくるデザインに変更しておくのがいいかもです^^
てなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^