CSS超入門!…のさわりだけ!!
どうも!LSSです!!
最近、ブログで「桜が咲いた」って記事を見かけて、近場の桜スポットに出かけてみるも全然でした。
開花情報を調べてみると、東京がやたらと早かったんですね。
さて、今回は「CSS超入門!…のさわりだけ!!」と題して、CSSを全く知らない人向けの記事を書いてみます!
だいぶ前に、HTML超入門!…のさわりだけ!!という記事を書きましたが、それの続編的な感じです。
CSSとは?
カスケ―ディングスタイルシート 、の略称です。
スタイルシート、と略すのもアリです。
以前、
CSS 本名:カスケーディング スタイルシート。 HTMLだけでも、文字を太くしたり色をつけたりといった装飾はできますが、出来る事がだいぶ限られていました。 そこで「もっと色々装飾したい!」って要望を実現してくれる頼れる相棒です。
HTML超入門!…のさわりだけ!! - Little Strange Software
という形で軽く紹介しました。
CSSを使う時には書き方は大きく分けて3種類!
HTMLタグのオプションとして書く
おそらく、もっとも手をつけやすいやり方かと思います^^
例えば、はてなブログの記事編集画面を「HTML編集」で見た時に、

↑こんな風に、自分の書いた文章が<p>タグで囲まれていたとします。
この<p>で囲まれた、「 どうも!LSSです!!」の部分をCSSで装飾したい、と思った場合。
<p style="background-color: pink;"> どうも!LSSです!!</p>
のように、<p>の中、pの後に半角スペースを入れて、
style="background-color: pink;"
を入れてみます。
画面で言うと、

↑こんな感じですね。
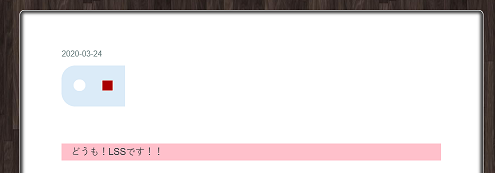
この状態で、プレビューしてみると…

↑こんな風に、その文字の部分の背景色がピンク色になります!!
ここで少し、書いた内容をもう一度見てみます。
style="background-color: pink;"
まず、大きい括りで言うと、
style="スタイルシートの内容"
のように、
「HTMLタグ内にCSS(スタイルシート)を書く場合はstyleオプションを付ける」
というのがまずあります。
次に、スタイルシートの内容を見てみると、
background-color: pink;
途中に : が入っていて、最後に ; がついています。
このカタチが、ほとんどのスタイルシートにおいて共通する指定の仕方です。
background-color: pink;
この : より前のbackground-colorにあたる部分が「プロパティ」
: より後の ; までの部分が「値」と呼ばれます。
background-color: pink;
で、
「background-color」というプロパティの値は「pink」ですよ!
って指定しているわけですね^^
ちなみに、「background-color」というプロパティは「背景色」を意味し、値として色を指定します。
また、一つの「style=""」の中に複数続けて、プロパティ+値を指定する事もできます。
例えば…

↑のように、
<p style="background-color: pink; font-size: 50px;"> どうも!LSSです!!</p>
と書いて、プレビューで見ると…

↑こんな風に、
「背景色をピンクにするのと、文字サイズをアホほどデカく(50px)する」
効果が同時にかかる事になりますwww
余談:文字の後ろまで効果が及ぶのが気に入らない場合
最初と最後にある「p」を「span」に打ち換えます。
<span style="background-color: pink; font-size: 50px;"> どうも!LSSです!!</span>
そうすると、

↑こんな風に、厳密に「囲んだ部分だけが」影響を受ける事になります。
CSSの考え方に「ブロックコンテナ」と「インライン要素」というのがあり、pタグはブロックコンテナ、spanタグはインライン要素なのでこうなります。
が、今回はこれ以上踏み込んだ説明はしないでおきます。
「文の中の一部分だけにCSS効果をかけたい時は<span>~</span>を使えばいいんだ」
と思っていただければと思います^^
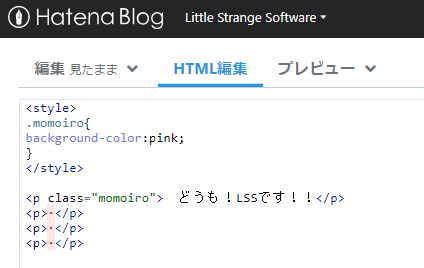
<style>タグで指定する
3つあるCSSの書き方、2つめ。

↑こういう書き方です。
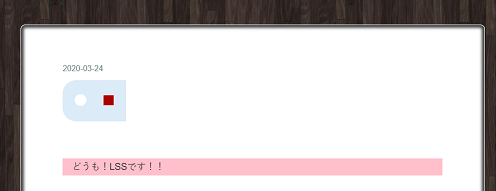
プレビューで見ると、さっきと同じ、

↑こういう表示になります。
<style>
.momoiro{
background-color:pink;
}
</style>
<p class="momoiro"> どうも!LSSです!!</p>
今度は、↑こういうコードです。
効果をかけたい部分とは違うところに<style>と</style> で囲んだエリアがあり、その中に
.momoiro{
background-color:pink;
}
という書き方をしています。
まず最初の「.momoiro」。
半角のピリオドで始まり、その次のmomoiroというのは任意のクラス名です。
(任意=好きに名付けてOKな部分)
この部分を「セレクタ」と言い、セレクタを半角ピリオドで始めた場合は、それに続く文字列を「クラス名」として扱います。
そして、そのクラス名で指定されたクラスを持つモノに対して、{}の中に書いたCSSの効果をかける、という指定ですね。
つまり、
.momoiro{
background-color:pink;
}
という記述は
「momoiroというクラスを持つモノに対し『背景色をピンクにする』という効果をかける」
という指定、って事になります。
それを挟んでいる<style>と</style>は、
「この間に書いている事はCSSの指定です(表示する文章そのものではありません)」
という指定になります。
そう設定しておいた上で、
<p class="momoiro"> どうも!LSSです!!</p>
と書くと、
「このpタグはmomoiroクラスです。momoiroクラスに対するCSS指定があったら、それが反映されます」
って事になるんですね^^
外部に置いたCSSファイルを呼び出す
3つあるCSSの書き方、3つめ。
…なんですが、これは、無料はてなブログのユーザーにはあまり縁がない方法となります^^;;;
なので、「一応」程度にさらっと書きます。
2つめの方法で書いたのと同じように<style>~</style>でCSSを記述した部分だけをテキストファイルに保存し(拡張子は.css)、
<link rel="stylesheet" type="text/css" href="CSSファイルのURL">
を書く事で、<style>タグを書いたのと同様の結果になります。
はてなブログ無料版で運用している場合、CSSファイルをアップロードする事がないので、「あまり縁がない」方法となります^^;
が、はてなブログの「デザインCSS」は、この方法を代替してくれている事になりますね^^
3種類ある方法、それぞれの利点!
1つめのHTMLタグにオプションとして書く方法は、そのタグ内だけに影響します。
「そこだけ効果があればいい」場合には一番お手軽な方法ですね^^
2つめ、<style>タグでセレクタに対して指定する方法は、同じ効果を複数個所にかけたい場合、1つめの方法だとその都度、書かないといけないのに対して、こっちは「同じページ(記事)内なら一発でOK」になります!
3つめ、外部にCSSファイルを置く方法は、2つめの方法が「同じページ(記事)内にしか使えない」のに対し、こっちは「サイト内の全ての記事、どころかWeb上の全ての場所から、呼び出しさえすれば適用できる」という事になります^^
「どれだけの範囲で使いまわしたいか」に応じて、書き方を選択するのが良さそうですね^^
CSSで設定できるプロパティの種類…は割愛します^^;
それはもう、めっちゃ種類があるのでw
興味のある方は、http://www.htmq.com/style/←こういったサイトで調べたり、Web検索でも様々な解説が見つかりますよ^^
最後にちょっとだけ、CSSサンプルを…
style="text-align: center; background-color: black; text-shadow: 0px 0px 5px white; padding: 1em; font-size: 30px;"
3/24はLSSさんの誕生日です!
てなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^