どうも!LSSです!
今回は「HTML超入門!…のさわりだけ!!」と題して、
「はてなブログ書いてるけど、HTMLは全く知らない。広告挿入のためにHTML編集画面を開くとドン引きする。」
という方に向けてちょっとだけ、HTMLってどういうものかを知る入口になったらいいな、って記事を書いてみます。
- HTML編集画面を開いてみます
- HTMLとは?
- タグとオプション
- タグの種類と、それぞれオプションの種類…は割愛します^^;
- はてなブログで即効で使えるHTMLタグ例2つ!
- 余録:HTMLと組んでWebページを賑やかにするお友達
- まとめ
HTML編集画面を開いてみます

「編集 見たまま」画面で冒頭の文章を書いてから、適当に数回Enterキーを叩いて、HTML編集画面を開くと↑のような感じになります。
自分の書いた文章が反映されている事は分かりますが、それ以外に入力した覚えのない意味不明なモノがそこかしこにありますねw
まず、1行目の
<p> どうも!LSSです!</p>
の部分。
<p>と</p>で、自分の書いた文章が挟まれている事が分かると思います。
この<p>とか</p>とかが、HTMLタグっていうモノになります。(以下、タグと書きます)
タグ自体は、半角の<で始まり、>で終わる、というルールがあり、その<と>の中に書かれている文字(この場合はp)によって、<p>と</p>で挟んだ文章に与える効果を表現しています。
HTMLとは?
Hyper Text Markup Language の頭文字をとった略称です。
Hyper=超
Text=文章
Markup=装飾
Language=言語
と訳すと、「超文章装飾言語」となります。
言語っていうと難しそうですが、
HTML=ブラウザでHTMLファイル(=Webページ)を開いた時の飾りつけのルール
って解釈でいいと思います。
HTMLファイルの正体はただのテキストファイルですが、
「<なんとか>と</なんとか>で挟んだ文章に『なんとか』って効果を与える」
というルールに従って解釈・表示するソフト(=ブラウザ)で開いた時に、
文字を太字にしたり、
大きくしたり、
色をつけたり、
画像を入れたり
といった事が表現できます!
「ほとんどのタグは開始タグ<〇〇>と終了タグ</〇〇>のペアで使用する」
という事だけでも覚えておくと「HTMLの基本は理解した」と思っていいかと、自分は思ってますw
※ほとんど、と書いたのは極一部の例外があるからです。
画像を挿入する<img>、
改行する<br>(または<br />)、
区切り線を挿入する<hr>(または<hr />)
の3つぐらいしか自分は知りませんが。
※この「ペアで使用する」の部分、むかーし自分が解説サイトを作った頃には
「タグはタッグで使います!」という表現を用いていましたwww
タグとオプション
「タグ」の他にもうひとつ重要な要素「オプション」ってのがあります。
文章にリンク効果を与えるaタグを例にします。
↑こういう、クリックすると別のページ・サイトに飛ぶ「リンク」、これはHTMLでは
<a href="https://hatenablog.com/">はてなブログ</a>
のように書きます。
<a>と</a>で、リンク効果を与える文章を挟む事で実現しますが、この開始タグである<a>の中にある、
href="https://hatenablog.com/"
これがオプションです。
オプションはタグの意味を補足するために記述するモノで、このaタグ内のhrefオプションは「クリックされた時にジャンプする行先」を指定するための存在です。
「オプションは開始タグの中に記載する、タグの意味を補足するモノ」
という事だけでも覚えておくと「意味は分からないがこーゆー風にタグを書くとこーゆー風になるんだな」って感じに、HTMLを読み解くとっかかりになるかと思います。
タグの種類と、それぞれオプションの種類…は割愛します^^;
それはもう、めっちゃ大量に種類があるので、ここでは割愛しますが、
http://www.htmq.com/html/indexm.shtml
↑興味のある方はこうした解説サイトがありますので、そちらで見ていただければと思います。
はてなブログで即効で使えるHTMLタグ例2つ!
「2つだけ~?」とは自分でも思うんですが、はてなブログの「編集 見たまま」が通常文章を書くのに困らないぐらい充実してるので、大抵の事はまかなえてしまう…ので2つだけ、ご紹介します。
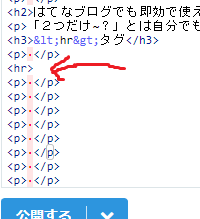
<hr>タグ=区切り線

↑こんな風に<hr>と書くと、
↑こういう区切り線が出現します!
簡単、かつ単純な効果ですね^^
<table>タグ=表
こっちはちょっと面倒臭さを伴いますが、結構使えるのでは?と思います。
<table border="1">
<tr>
<td>なんちゃら</td>
<td>かんちゃら</td>
</tr>
<tr>
<td>ほんだら</td>
<td>ふがふが</td>
</tr>
</table>
のように書くと…
| なんちゃら | かんちゃら |
| ほんだら | ふがふが |
↑こういう表が出現します!(ひらがな部分は好きに書き換えてOKです。)
この例は2×2の表ですが、行数・列数ともにアレンジ可能です。
最初の<table>から</table>までが、一つの表になります。
※オプションborder="1"は「太さ1の枠線」で、数値を増やすと枠線が太くなります。
その<table>タグの間にある<tr>から</tr>までが 、一つの行(横の並び)になります。
さらにその<tr>タグの間にある<td>から</td>までが、一つの列(マス)になります。
<table>内の
<tr>から</tr>までを増やせば行が増え、
<td>から</td>までを増やせば列が増えます!
※ただし、各行内の<td>から</td>までの数は原則として合わせておく必要があります。
「HTML編集」画面で表を作ってしまえば、表の中身は
「編集 見たまま」画面でも変更できるので、段組みで書いたりする事ができますね^^
他のお手軽な活用方法としては、
こんな風に、横並びにアフィリエイトを並べる事ができたりします!
※ただし、やりすぎるとスマホ表示が辛くなります^^;
↑も既に、ちょっとやりすぎ感w
余録:HTMLと組んでWebページを賑やかにするお友達
ついでに、HTML以外にもHTMLに組み込んで使うお友達を簡単に紹介します!
CSS
本名:カスケーディング スタイルシート。
HTMLだけでも、文字を太くしたり色をつけたりといった装飾はできますが、出来る事がだいぶ限られていました。
そこで「もっと色々装飾したい!」って要望を実現してくれる頼れる相棒です。
JavaScript
読み方:じゃばすくりぷと。
プログラム言語JAVAと親戚ですが別物。
HTMLの中にあって(または外にいて呼び出される場合も)、本来「文書」だったHTMLに動きを与えてくれます。
(よくある例:マウスカーソルを乗せると別の画像に切り替わるリンクメニューなど)
PHP
Webサーバの方で仕事をする裏方。
通常、WebサーバはリクエストのあったHTMLファイルを、ユーザーのブラウザに返すだけでしたが、PHPは時と場合、与えられたパラメータによって、ブラウザに返すHTMLを書き換えてから返します。
例えば、投稿ページから受け取った文章をサーバ内のログファイルに追記してから、再度ログファイルを読み込んでHTMLに組み込んでからブラウザに返す、事で掲示板として機能したりします。
まとめ
見た目にぎやかなWebページの正体は、HTML形式のルールに沿って書かれたテキストです。
はてなブログの「編集 見たまま」画面は、HTMLルールを知らなくても、装飾された文章が手軽に書けて、裏でHTMLに変換してくれるツールであって、「HTML編集」画面で見えるものが「自分の書いたブログ記事」の正体です。
HTMLのタグやオプションは覚えきれないほどたくさんありますが(実際HTMLを覚えて使おうとする場合でも、使うものだけ理解すればOK!)、
「ほとんどのタグは開始タグ<〇〇>と終了タグ</〇〇>のペアで使用する」
「オプションは開始タグの中に記載する、タグの意味を補足するモノ」
という基本ルールがあるので、そこだけ押さえておけば、
「タグの意味を知らなくても、HTML編集画面でタグを破壊しないで編集する」
事が出来るようになるかと思います^^
では、今回はこのへんで!
次回もまた、よろしくお願いします^^