【CSS】ナンバリング箇条書き、色付き背景に成功しました!【olタグ装飾】
どうも!LSSです!!
いやぁ、昨日は結局うまくいかなかったんですが、記事投稿後に思いついた事があって、試してみたら(一応)できました!!
↓うまくいかなかった昨日の記事w
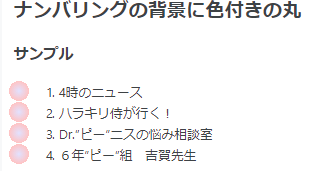
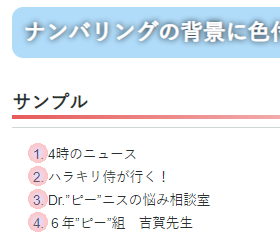
ナンバリングの背景に色付きの丸
サンプル
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
コード
<style><!--
.olmaru {
position:relative;
}
.olmaru li{
list-style-position:inside;
}
.olmaru li::before{
display:inline-block;
position:absolute;
content:"";
width:25px;
height:25px;
background-image:radial-gradient(25px circle at 50% 50%,#8888ff40 0%,#ff888880 50%,transparent 50%);
background-size:25px 25px;
background-repeat:no-repeat;
left:-6px;
}
--></style>
<ol class="olmaru">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ol>
コード解説
まず、最初の
.olmaru {
position:relative;
}
について。
よく忘れるんですが、
「left等のプロパティで位置を調整する時は、親要素のpositionプロパティに、static以外を指定しておかなくてはいけない(relativeとかabsoluteとか)」
というのがあります。
指定をしたいのは<li>タグなので、その親要素はそれを囲んでいる<ol>タグ、という事になります。
.olmaru li{
list-style-position:inside;
}
数字部分を内側に入れる指定、これだけをまず指定しておきます。
.olmaru li::before{
display:inline-block;
position:absolute;
content:"";
width:25px;
height:25px;
background-image:radial-gradient(25px circle at 50% 50%,#8888ff40 0%,#ff888880 50%,transparent 50%);
background-size:25px 25px;
background-repeat:no-repeat;
left:-6px;
}
で、「仮想要素」を作る::beforeで、背景部分を作ります。
…っと、背景だと思っていたら、実はここに書いたものは、
「数字よりも手前に表示されて」しまいます!!^^;;;
配置の前後を指定する z-index っていうプロパティを試したりもしてみましたがダメでした。
そこで、色のほうを
#8888ff40
#ff888880
と、半透過色を指定する事で「円の後ろにある数字が透けて見える」ようにして乗り切ってますw
※半透過色指定については
【CSS】色指定 様々な方法(色名・RGB・HSLなど) - Little Strange Software
で解説しています。
難点
いくつか、難点があります^^;
まず、「数字が2桁になると位置が綺麗に揃わない」
コード中いくつかある、pxを指定している部分で位置を調節していますが、1桁でも2桁でも納得のいく位置が決められませんでした^^;
次に、「はてなブログの『編集 みたまま』画面と『プレビュー』画面で全然違って見える」というのがあります。
実際のところ、


↑このぐらい激しく違いますw
(読者さんが見るのは「プレビュー」の方の見た目になるので、そちらで調整要)
アレンジ
難点はありながらも、こうなると背景(実は前景)をデザインするのにある程度自由が効きます^^
丸数字だと、普通に変換に出てくる記号で、①とか②とかもあるので、ちょっと奇をてらったものを作ってみました。
サンプル
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
コード
<style><!--
.olstar {
position:relative;
}
.olstar li{
list-style-position:inside;
}
.olstar li::before{
display:inline-block;
position:relative;
content:"★";
font-size:40px;
color:#ff888880;
width:25px;
height:25px;
left:-34px;
top:6px;
}
--></style>
<ol class="olstar">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ol>
あとがき
::before要素に色々仕掛けを施すと、もっと色々できそうですね^^
text-shadowとか入れてみてもいいかもです。
ただ、「半透過色縛り」がある点だけちょっと厄介かも??
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^