AndroidStudioのImageAssetで画像を使ったアイコンを作ってみます!
どうも!LSSです!
今回は昨日の続き
で、昨日は文字で簡単にアイコンを作りましたが、今回は画像を入れて作るパターンを試してみます!
まずは画像の用意!
自分はWindows10についてる「ペイント3D」を使ってみます。
アダプティブアイコンの概念ですが、「前景」と「背景」の概念があって、前景に透過色をベースにした画像を用意し、背景でバックを塗りつぶす画像を用意して、重ねたものになる、って事らしいです。
まず前景となる画像から作ります!

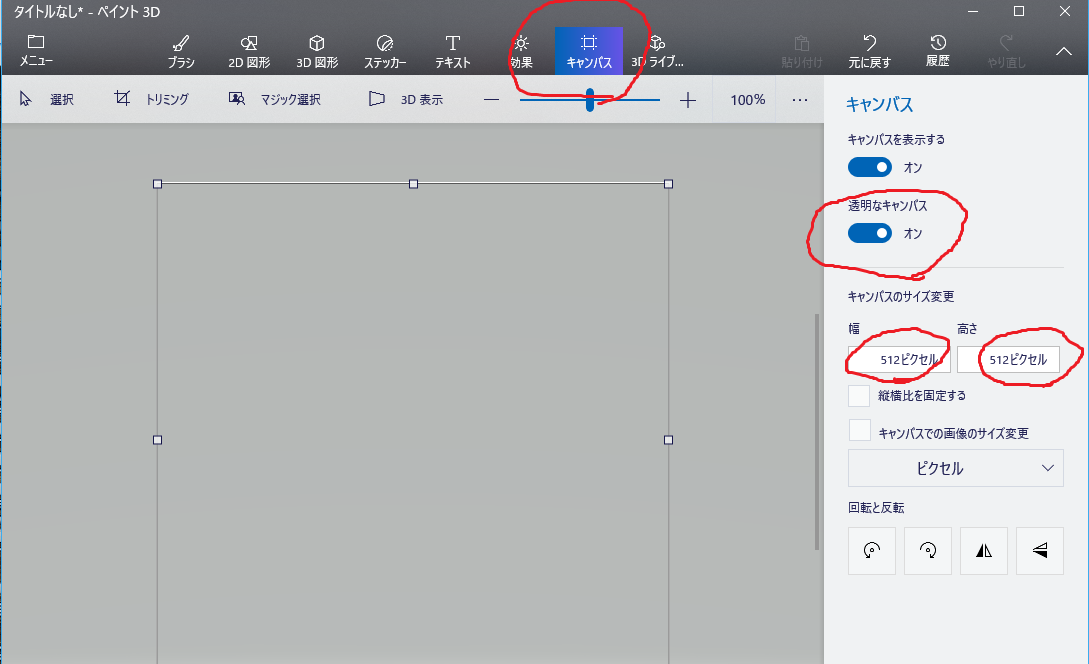
上部メニューから「キャンバス」をクリックします。
次に、右に出てくるもののうち、
「透明なキャンバス」→オン
「横」→512ピクセル 「高さ」→512ピクセル
に設定します。(ImageAssetで作成される画像の最大サイズに合わせています。)
次に、アタリをつけるために最初に「3D球」をキャンバスの正方形に収まるように描いて、その中に収まるように文字を入れたりオブジェクトを入れたり…した結果が、

こんな感じのものになりました。
そして、3D球を削除します。

これで完成!
※アダプティブアイコンの形状で、一番小さいのが円形なので、円におさまるように画像を配置するために3D球を置いて、その中に収まるように作りました。
背景のほうも作ります!
前景の画像を保存したら、今度は背景も作ります。
今度は、キャンバスの設定を
「透明なキャンバス」→オフ
「横」→512ピクセル 「高さ」→512ピクセル
とします。
そんで、
でやったような方法で、

このような背景を作ってみました!
前景・背景ともにPNG形式で保存しておきます。
ImageAsset起動!

昨日の記事の繰り返しになりますが、
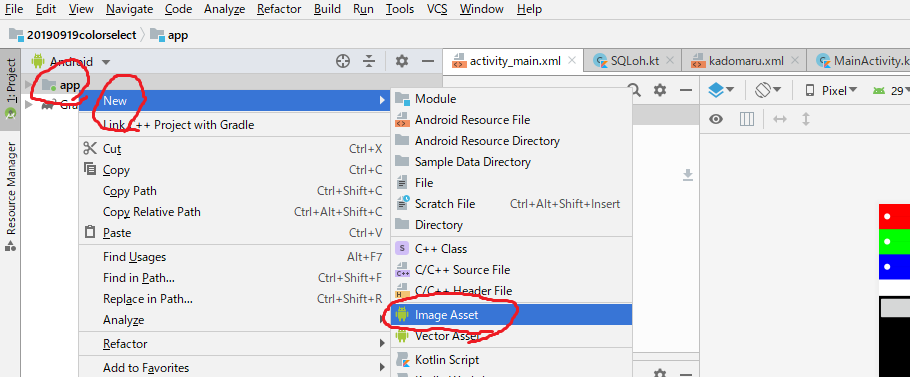
画面左、「app」を右クリック、「New」にカーソルを合わせると、さらに右に出てくるリストの中に「Image Asset」があるので、それをクリック!!
ForegroundLayer

ImageAssetが出てきます。
昨日作ったまま…あれ?何故か背景色が戻ってる…けど気にしないで続けますw
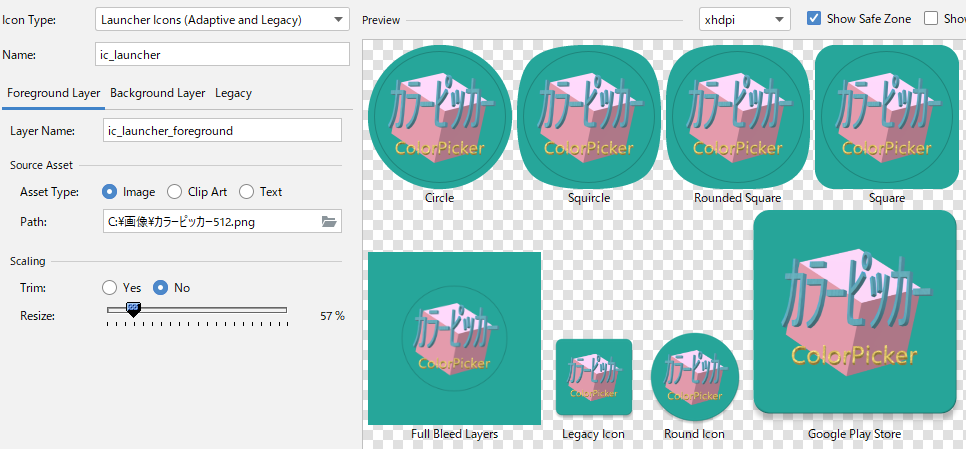
AssetType、前回はTextを選択していましたが、今回はImageをクリックします!

右のサンプルにドロイド君たちが復活します!
で、次に、Pathのところにある、フォルダアイコンをクリックして、
前景用に作った画像を選択します。

うーーーーん…。
ちょっと大きく作りすぎたかもですねw
前景画像を作った工程で最後にトリミングしたほうが良かったかも?
…でも、このままいきます!!
Resize、のシークバーを触って、画像のサイズが調節できます。

こんなもんですね。
BackgroundLayer
続けて、BackgroundLayerに背景画像をセットします!

やる事は同じで、
Background Layerをクリック 、
AssetTypeはImageをクリック 、
そしてPathのフォルダアイコンをクリックして、
背景用に保存した画像を選択します!
今回はただのテクスチャ背景なので、Resizeは触りませんが、凝った背景画像を作った場合には調整するケースもあるかもですね。
Legacy

で、最後に
Legacyをクリック、Shapeで形状を選んで、右下のNextをクリックします。
次の画面でFinishをクリックすると、ImageAssetが終了して完成!!
インストールしてみます!
では早速、いつものようにエミュレータにインストールしてみます。
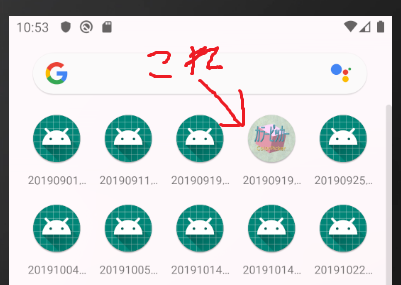
で、また昨日の繰り返しになりますが、立ち上がったアプリを即終了!させて、 アプリ一覧を開いてみます!

…うん、まぁ…センスが~とか、文字が読み難いとか、改善の余地ばっかりありそうではありますが、
「結構手軽にアイコンが作れるんだ!」
っていうのは伝わりましたでしょうか?wwwww
文字を入れるなら太めに、大きめに。
ってやったほうがよさげですね^^
おまけ!
アプリを再度たちあげて、アプリ選択ボタン(?)を押すと、

ここにもアイコン画像が適用されてました!!
あとがき
2回にわたって、ImageAssetでのアイコン作成を記事にしてみました。
オリジナルアイコンをつけると、ぐっと自作アプリの(気分的な)完成度が上がりますね!w
てなところで、今回はこのへんで!
次回もまた、よろしくお願いします^^