第二弾アプリについて考える & 画像を使わずxmlでcoolな見ためにしたい!(困った時のSHAPE頼み)
どうも!LSSです!
AndroidStudioとKotlinでスマホアプリ開発の勉強中です。
公開アプリ第二弾を何にしようかなーと考えてて、いくつか案はあるんですが、第一弾がゲームだったので次は実用アプリにしよう!と。
- 今回の記事ではこういう事をやります!
- 「タイマー」が今のところ有力候補です
- 前回の公開作業時にGoogleからさんざん言われた事
- res>drawableフォルダ下にSHAPE設定用のxml
- grade.xmlの内容を以下のように書きます
- 軽く解説すると、
今回の記事ではこういう事をやります!
 |
→ |  |
「タイマー」が今のところ有力候補です
理由としては、
- 簡易的に作ったものを自分で結構使ってるから(カップラーメンとかストレッチとか)
- 基本的な部分はほぼ出来てるからw
- はてなブログ内で需要ありそうな記事をたまに見かけるから(でもiPhoneだったらごめん^^;)
みたいな感じです。
マズい点は、
- あまりにもありふれている
- GooglePlayにも多数並んでいる
といったところでしょうか。
差別化・個性が必要になってきますね。
(公開したアプリが検索しても出てこない事はいったん忘れますw)
で、仮にGooglePlayに「タイマー」で検索して、多数でてくる中にいたとして、まず人目を引く必要があります。
機能的な個性も必要ですが、まず見た目から考えます。
前回の公開作業時にGoogleからさんざん言われた事
「もっと容量削減できるんちゃうんか?」
「不要な素材を削除するツールあんのに使ってないやろ?」
「無駄に容量大きいと、ユーザーはDLしてくれへんで。」
的な事をさんざん言われました(かなり意訳w)
前回のはゲームなので、画像や音声ファイルをいくらか使用していましたが、今度は最初から極力使わない方向で考えます。
でも見た目はかっこよくしたい!!
そこで、またSHAPEに頼る事にしました^^
res>drawableフォルダ下にSHAPE設定用のxml
を作ります!

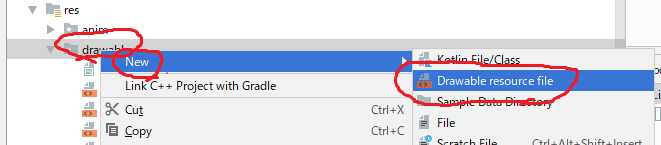
「drawable」を右クリック、「New」にマウスカーソルを合わせると、右に出てくる中から「Drawable resource file」をクリック!

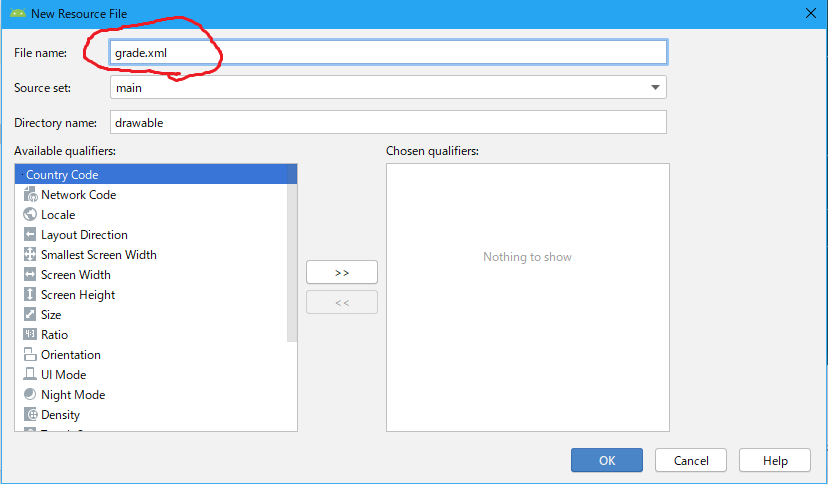
そんで出てきたダイアログの「File name」に任意のファイル名を、拡張子「.xml」で入力し、OKボタンを押します。
今回は「grade.xml」としました!
grade.xmlの内容を以下のように書きます
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FF000000"
android:centerColor="#FFFFFFFF"
android:endColor="#FF000000"
android:angle="135"
/>
</shape>
軽く解説すると、
gradientタグの中身にてグラデーションを設定してるだけの、シンプルなSHAPEの記述ですね。
android:startColor="#FF000000"
が、グラデの始まりの色。
最初のFFは「不透過度」でFFだと「全く透過していない」事になります。
後の000000がカラーコードで、これだと「黒」の指定になります。
android:centerColor="#FFFFFFFF"
が、グラデの途中の色。
最初のFFはさっきと同じ。
後のFFFFFFがカラーコードで、これだと「白」の指定になります。
android:endColor="#FF000000"
が、グラデの最後の色。
最初の色と同じく「黒」にしています。
android:angle="135"
で、角度を「135度」傾けています。
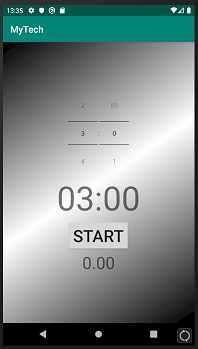
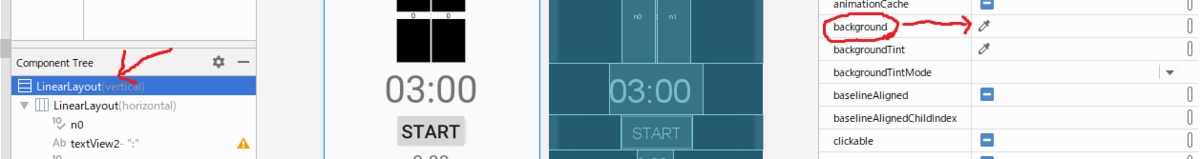
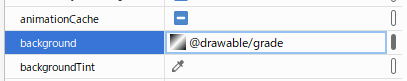
で、そのgrade.xmlを、

下地となるLayoutのbackgroundに、

のようにして指定してやると、

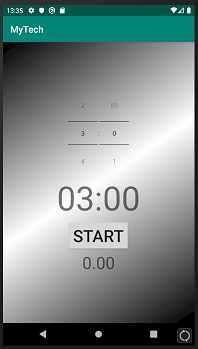
↑これ、結構クールじゃない??ってなるわけです!
(ちなみにangle="135"の時、グラデは右下がスタート、左上がエンドになります。)
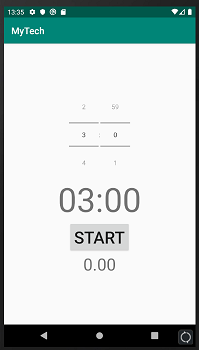
画像ファイルを使わなくても、最初の純白背景からかなり印象変わりましたね^^
とは言え、これだけでは まだ足りない、けど、デザインセンスがない自分にどこまでやれるか疑問でもありますw
ってなところで、今回はここまで!
次回もまた、よろしくです^^