どうも!LSSです!!
昨日の記事、自作小説:「嘘(長文注意)」の中で使用していた、

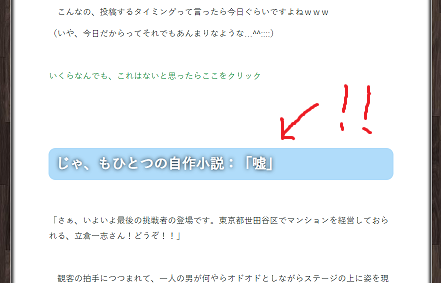
記事中のリンクをクリックすると、

こんな風に続きが出てくる仕掛け。
以前に記事として公開した、【CSS】JavaScriptを使わない開閉メニュー【CSSのみで可能・はてなブログ記事で使用可能】や、 ブログで使える(かも知れない?)小ネタでも実現は可能ですが、昨日のやつのように中身の量が増えてくるとちょっと大変ですよね^^;
実は昨日の記事では、より簡略化した方法を使って実現していました。
今回はそのタネ明かし記事となります。
- まずは、普通に記事を書きます
- 書き終えたら「HTML編集」に切り替えます
- この時点でもう隠されています!
- 再度HTML編集画面を開きます
- aタグの中身を軽く解説します
- まとめ!(2020/4/5追記)
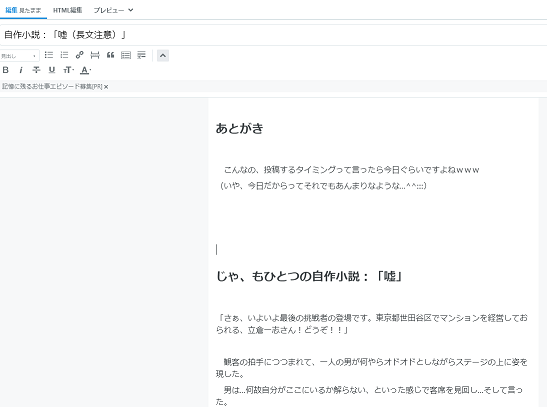
まずは、普通に記事を書きます
隠したり出したりする部分も、普通に表示した後の状態で記事を作ります。

↑こういう感じですね。
書き終えたら「HTML編集」に切り替えます
「HTML編集」画面に切り替えたら、「隠す部分の最初の部分」に、
<div id="uso" style="display: none;">
の一行を挿入します。(usoの部分は任意の名前です。適当に変更してもOK!)
ただし!
はてなブログが作っている<p> </p>の中には入れないよう注意する必要があります。

↑こういう感じに挿入すればOKです^^
そして、今度は「隠す部分の最後の部分」に、
</div>
を挿入します。
これもさっきと同様、<p></p>の中には入れないように、

↑こういう感じに挿入します。
この時点でもう隠されています!
上記作業を完了した時点で、「編集 見たまま」や「プレビュー」の画面では、隠すように設定した範囲が非表示になっています。(HTML編集画面でのみ確認可能な状態)
style="display: none;"
という部分が「表示しない」ように指定しているからです。
あとは、「表示しない」ように指定したモノを「クリックしたら表示する指定に変える」部分を作るだけですね^^
再度HTML編集画面を開きます
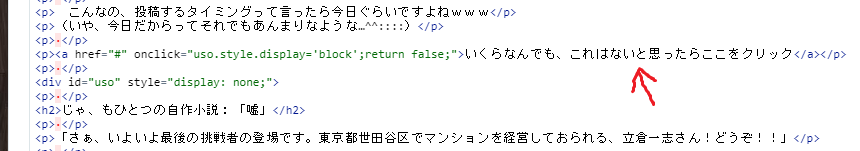
そして、クリックするリンクを入れたいところに、
<a href="#" onclick="uso.style.display='block';return false;">いくらなんでも、これはないと思ったらここをクリック</a>
を挿入します!

↑画面上ではこんな感じ。
これは<p></p>の中でも構いません。
(外に書いても、はてなブログの仕様により勝手に<p></p>に挟まれます)
隠す範囲の中に入れるとそもそもクリックできないので、そこだけご注意ください。
これで完成!です^^
aタグの中身を軽く解説します
<a href="#" onclick="uso.style.display='block';return false;">いくらなんでも、これはないと思ったらここをクリック</a>
のうち、重要なのは、
onclick="uso.style.display='block';return false;"
の部分です。
onclick="処理" のように書くと、クリックした時に""の中に書いたものをJavaScriptのコードとして実行される事になります。
uso.style.display='block';
これは
「usoというIDを持った部分のスタイルシート(CSS)の、displayの指定を'block'にする」
という指示になります。
先ほどdisplay:none;に設定したために非表示になったものを、blockに変更する事で
「非表示→ブロック要素として表示」に切り替わるようになります^^
return false;
リンクのonclickの中にコードを書いた時は、最後にこれをつけます。
…というのは、リンク(aタグ)はそもそもonclickの指定以外に
「クリックしたらhrefオプションで指定したURLにジャンプする」
という機能を持っており、クリックするとonclickのコードとジャンプの両方が実行されてしまう事になります。
return falseをコードの最後に入れておく事で「ジャンプをキャンセル」しています^^
まとめ!(2020/4/5追記)
表示⇔非表示の切り替えにしたい範囲を、
<div id="uso" style="display: none;">
と
</div>
で囲む。
その範囲の外に、
<a href="#" onclick="uso.style.display='block';return false;">いくらなんでも、これはないと思ったらここをクリック</a>
というスイッチになる部分を挿入、でOKです^^
赤文字部分は好きに書き換えできます。
表示⇔非表示の切り替え、これまで何通りかの方法を書いてきましたが、今回の方法だと中身を書くのも「はてなブログの編集機能」がそのまま活かせる点で、やりやすいかも知れませんね^^
てなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^