このブログをレスポンシブ対応テーマにしてみました
どうも!LSSです!!
今日は、以前から検討していた「このブログのレスポンシブ対応」をさくっとやってみました!
といっても、大筋はテーマをsmoothに変えただけ
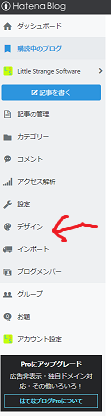
はてなブログの管理画面から、

↑「デザイン」をクリックして、

↑その中の一番上にあったテーマ「Smooth」を選択、そして、

↑スマホのアイコンをクリック、「詳細設定」を開き、その中の「レスポンシブデザイン」のチェックを入れただけでした。
なぜ今までやらなかった、って
けっこう現在のデザイン(背景とか)が気にいってたので、
「レスポンシブでPC画面そのまま縮小したようなのになるのは、テーマがレスポンシブ対応じゃないからだろうな」
と気づいていても、なかなか踏ん切りがつかなかったのです。
※実際、やってみると、背景画像はそのまま引き継げました!
その後が結構大変!
レスポンシブ対応は一瞬で終わりましたが、そうなると今度はフォント関係。
ゴシックだったのが明朝になったり、黒っぽい背景に白い字だったのが黒い字になって見づらくなったり…という箇所が多々でてきたり、「なるべく以前の雰囲気に近づけたい」と思ったりしましたが、全て「デザインCSS」でなんとかしました!

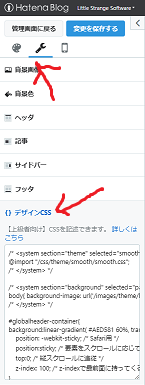
↑同じく「デザイン画面」内で、スパナアイコンをクリック、その中の一番下、「デザインCSS」を開いたとこですね。
ここに色々なCSSのコードが書けます!
以前の記事にも軽く書きましたが、再びCSSと格闘する事になりました^^
結果的にこんなコードになりました
/* <system section="theme" selected="smooth"> */
@import "/css/theme/smooth/smooth.css";
/* </system> */
/* <system section="background" selected="pattern-08"> */
body{ background-image: url('/images/theme/backgrounds/2014/pattern-08.jpg'); background-repeat: repeat; background-attachment: scroll; background-position: 0 0; }
/* </system> */
#globalheader-container{
background:linear-gradient( #AED581 60%, transparent );
position: -webkit-sticky; /* Safari用 */
position:sticky; /* 要素をスクロールに応じて固定 */
top:0; /* 縦スクロールに追従 */
z-index: 100; /* z-indexで最前面に持ってくる */
}
article{
border-radius: 0.5em;
box-shadow: 0px 0px 5px 5px #444444 inset;
}
#box2{
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
background:#eeeeee;
border-radius: 0.5em;
}
#box2 a{
color:#664444;
}
#box2 a:hover{
text-decoration:none;
background: linear-gradient(transparent 65%, #AED581 40%);
}
#title a {
position: relative;
padding: 0.25em 0;
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
font-weight: 900;
color:white;
}
#title a:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgb(230, 90, 90), transparent);
background: linear-gradient(to right, rgb(230, 90, 90), transparent);
}
h1.entry-title {
color: red;/*文字色*/
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
font-weight: 900;
padding: 0.5em;/*文字周りの余白*/
display: inline-block;/*おまじない*/
line-height: 1.3;/*行高*/
background: #dbebf8;/*背景色*/
vertical-align: middle;
border-radius: 25px 0px 0px 25px;/*左側の角を丸く*/
}
h1.entry-title:before {
content: '●';
color: white;
margin-right: 8px;
}
h1.entry-title a{
color:#AA0000;
text-shadow:0px 0px 3px #ffffff;
}
h2 {
background: #b0dcfa; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
text-shadow:0px 0px 13px #000000;
}
#blog-description {
background:none;
text-shadow:0px 0px 10px #000000;
}
h3 {
position: relative;
padding: 0.25em 0;
}
h3:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgb(230, 90, 90), transparent);
background: linear-gradient(to right, rgb(230, 90, 90), transparent);
}
ul.table-of-contents{
padding: 0.5em 1.5em;
margin: 1em 5em;
background: #d6ebff!important;
box-shadow: 0px 0px 10px 10px #d6ebff;
border: dashed 3px #b0dcfa;
list-style-type: none!important;
}
ul.table-of-contents li{
margin: 0;
padding: 0;
}
ul.table-of-contents li a{
color:#AA0000;
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
text-shadow:2px 2px 2px #eeeeee;
}
ul.table-of-contents li:first-letter{
font-size:1.4em;
background: #b0dcfa; /*背景色*/
}
ul.table-of-contents li {
border-bottom: solid 2px #b0dcfa;
line-height: 1.5;
padding: 0.5em 0;
}
ul.table-of-contents li li {
border-bottom: none;
line-height: 1.5;
padding: 0.5em 0;
}
ul.table-of-contents li li:first-letter{
font-size:1em;
background: none;
}
特に苦労したとこ
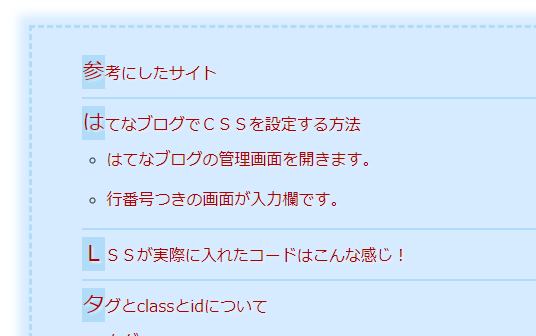
まず最初にひっかかったのは、

↑この目次メニュー部分!
これはデザインCSSで書いていたものでしたが、何故かテーマを変更した時に、点線の内側部分の背景が白くなってしまっていました。
色々試しましたが、結局のところ、
ul.table-of-contents{
padding: 0.5em 1.5em;
margin: 1em 5em;
background: #d6ebff!important;
box-shadow: 0px 0px 10px 10px #d6ebff;
border: dashed 3px #b0dcfa;
list-style-type: none!important;
↑のように、!importantをつけてやる事で、その指定の優先度が上がる、という手で逃げましたw
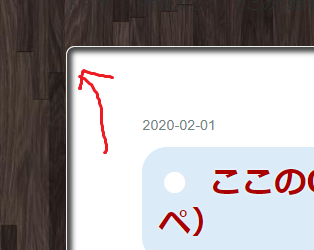
次に苦労したのは、

↑こんな風に、記事が載る白い部分の角を角丸にしたくなったのですが、どこに対して指定するかを探るのに手間がかかりました^^;;;
結局のところ、
article{
border-radius: 0.5em;
box-shadow: 0px 0px 5px 5px #444444 inset;
}
↑このように「article」タグに対する指定でいけました^^
border-radius: 0.5em;
が、角を丸くする指定です。
ついでに、
box-shadow: 0px 0px 5px 5px #444444 inset;
でこう、内側にもやっと影を落とす感じにしてみました^^
さらに調子にのって

↑この、画面上のメニューバー、これを「スクロールに追従(画面を下にスクロールしても表示されたまま)」するのと、ついでにグラデーションにしてみたのが、
#globalheader-container{
background:linear-gradient( #AED581 60%, transparent );
position: -webkit-sticky; /* Safari用 */
position:sticky; /* 要素をスクロールに応じて固定 */
top:0; /* 縦スクロールに追従 */
z-index: 100; /* z-indexで最前面に持ってくる */
}
↑この部分になります。
中身一行目の
background:linear-gradient( #AED581 60%, transparent );
が背景をこんな黄緑→透過グラデにしている部分で、あとの4行が全て「スクロールに追従」のための指定です。(ググってみつけたのをそのままコピペしてますw)
参考にしたサイト https://creatorclip.info/2017/03/css-position-stickey/
最後にスマホ実機で確認



うん、いい感じにタイトルも表示されているし、メニューのスクロール追従は怪しいみたいですが、フッターに仕込んだブログ村アイコンも出ているし、サイドバーが期待通り下に回り込んで表示されています!!
これからまた細かい部分で触るかも知れませんが、
とりあえず完成!という事で^^
てなとこで、今回はこのへんで!
次回もまた、よろしくお願いいたします^^