どうも!LSSです!!
昨日の記事、
のコメント欄に、
とのコメントをいただきました。
なる様、ありがとうございます^^
というわけで、今回は「箇条書きのドットに色をつける」方法を試してみたいと思います!!
まず、「箇条書き」とは
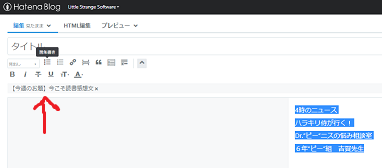
はてなブログの場合、「記事を書く」の「編集 見たまま」画面に

こう、適当に数行、文章を入力したとします。
で、

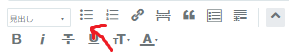
「見出し ▼」の右あたりにある、

↑このアイコンをクリックすると、

このように、各行の前に黒い丸がつきますね。
これで、選択した行の分の「箇条書き」ができました。
箇条書きのHTMLコード
「編集 見たまま」画面で作った箇条書きを「HTML編集」画面で見てみると、こんなコードになっています。
コード
<ul>
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
「箇条書き」全体が <ul> と </ul> で囲まれていて、各行は <li> と </li> で囲まれている、という構成になっている事が分かります。
これが「箇条書き」を構成するHTMLタグです。
CSSで色をつけてみます!
コード
<ul style="list-style-image: linear-gradient(green,green);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
のように、箇条書きHTMLの総まとめ役である <ul> タグの中に、
style="list-style-image: linear-gradient(green,green);"
というCSS指定を追加してみました。
すると、
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
↑このように、黒丸が緑色の四角になりました^^
list-style-image について
list-style-image は、箇条書きの前についているマークを「画像に置き換える」プロパティです。
普通は、
list-style-image: url( "画像ファイルのアドレス" );
のようにして、別途用意した画像ファイルを箇条書きマークとして使用します。
今回は、画像ファイルを使わずに linear-gradient を使用して「直線グラデーション」を画像の代用としています。
また、2つ同じ色(緑)を指定する事で「緑のベタ塗り」としているんですね。
丸が四角に変わったのは「画像を指定した事で、四角い枠の画像と決めつけられた」という事かと思われます。
マークを色付きの丸にするには?
枠としては四角ですが、そこに linear-gradient の代わりに radial-gradient を使ってみます。
コード
<ul style="list-style-image: radial-gradient(circle at 50% 50%,orange 50%,transparent 50%);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
のように、 <ul> タグの中に、
style="list-style-image: radial-gradient(circle at 50% 50%,orange 50%,transparent 50%);"
というCSS指定を追加してみました。
すると、
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
…小さくて分かりづらいですが、オレンジ色の丸になっています^^
とても残念なことに…
【CSS】background-sizeとbackground-positionを使うとドット絵が描けちゃいます!【極端な例】 - Little Strange Software
で使ったような、positionや sizeといった指定は、この箇条書きのマークにはないようです。(それっぽい名前のプロパティはありますが、効果が異なります)
この記事を書くにあたり色々検索してみましたが、工夫されている方は多数おられて、
「マークを非表示にして、background-imageでマークを自作する」
という手段を用いられている例が複数みつかりました。
その方法であれば、linear-gradientによるドット絵や、水玉デザイナーで作ったradial-gradientによる絵もマークとして使用できますね^^
応用篇
45degの角度で2色使ってみた例
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
コード
<ul style="list-style-image: linear-gradient(45deg,lightblue 50%,red 50%);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
謎のマーク
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
コード
<ul style="list-style-image: radial-gradient(circle at 50% 50%,black 30%,white 30%,white 50%,red 50%);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
円の中心位置をずらして半円
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
コード
<ul style="list-style-image: radial-gradient(circle at 0% 50%,orange 50%,transparent 50%);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
あとがき
全体的に、小さくて分かりづらい感じが否めないですがw
「箇条書きの前に色をつける」だけなら、最初に書いた例、
- 4時のニュース
- ハラキリ侍が行く!
- Dr.”ピー”ニスの悩み相談室
- 6年”ピー”組 吉賀先生
<ul style="list-style-image: linear-gradient(green,green);">
<li>4時のニュース</li>
<li>ハラキリ侍が行く!</li>
<li>Dr.”ピー”ニスの悩み相談室</li>
<li>6年”ピー”組 吉賀先生</li>
</ul>
でOKですね^^
なお、「画像URLを指定する」場合は小さくならずに、用意した画像ファイルのサイズで表示されます。
linear-gradient や radial-gradient について詳しくは、過去記事
にも書いていますので、よかったらご確認ください^^
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^

ドットを箇条書きの前に色でつくるとかも勿論可能ですかね?
LSSさんの記事をみてると想像力が膨らみます(#^^#)