ひっさびさに、はてなブログのサイドバーモジュールを追加してみた話
どうも!LSSです!!
だいぶ久々に、このブログのサイドバーにモジュール追加してみました。
(PCで見るとサイドバーですが、スマホから見ている場合、一番下までスクロールするとみる事ができます)

↑こんなのを追加しました。
この「サイコロを振る」をクリックすると…

1~6の目がランダムに出てきます。
突然、サイコロが必要になった時にご利用ください。(どんな時だろwww)
はてなブログのサイドバーモジュールって、スクリプトもイケるんですね
って事に気づき、試しに作ってみたものです^^
ほんとはもうちょっと何かの役に立つものを作りたい^^;;;
サイドバーモジュールの設定手順
はてなブログで設定を色々いじった方はご存知の手順ですが、一応最初から画像つきで書きます。
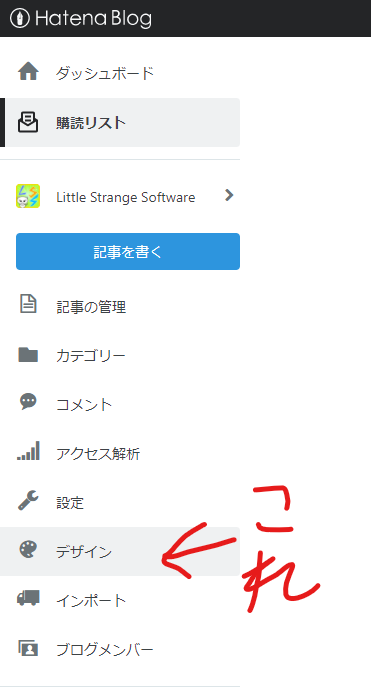
まず、はてなブログのダッシュボードから、「デザイン」をクリックします。

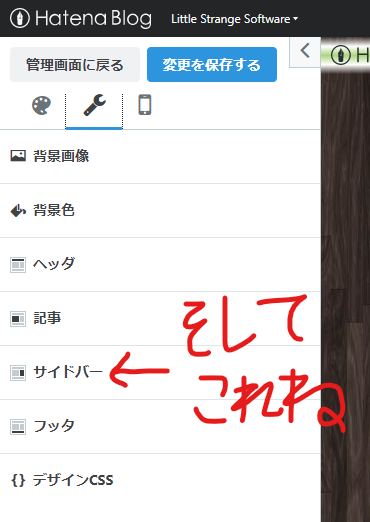
次に、スパナのアイコンをクリック。

そして、「サイドバー」をクリックします。

次は下のほうにある、「+モジュールを追加」をクリックします。

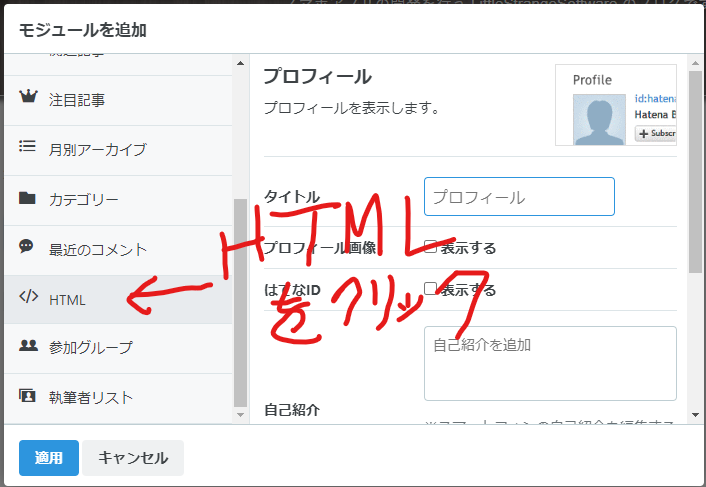
すると「モジュールを追加」というのが出てくるので、「HTML」をクリックします。

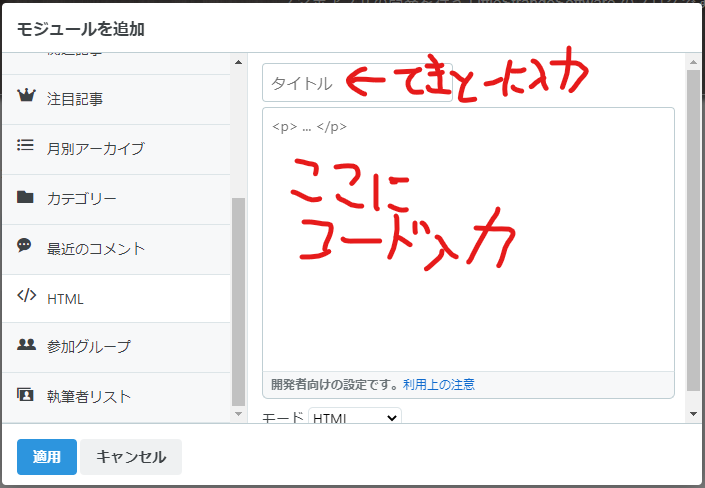
あとは「タイトル」と「コード」を入力します。

ここで「タイトル」は見出し部分になります。
今回は「突然サイコロが必要になった時にご利用ください」と入力しました。
そしてコードは、
<input id="sidebar_sai" type="button" value="サイコロを振る"/>
<div id="sidebar_saig" style="font-size:300%;"></div>
<script>
sidebar_sai.addEventListener('click',sidebar_saif,false);
sidebar_sai.addEventListener('touch',sidebar_saif,false);
function sidebar_saif(){
sidebar_saig.innerHTML=1+Math.floor(Math.random()*6);
}
</script>
を入力しています。(実際にこのコードをコピペすると動作します!)
決まったら、左下の青い「適用」ボタンを押し、左上の「変更を保存する」を押す事で、ブログにサイドバーモジュールが追加されます^^
もし「自分のブログにサイコロを設置したい」という方がおられましたら、ご自由にコピペして使ってください。
問題は…何を作って配置するか?
ちょっとした便利ツールか軽いゲームなんかを配置しておくといいかな、と思いますが、じゃあ何を作るかのアイデアが必要ですねw
作り始めた時点では、あの「カウントダウンタイマー」なんか置いておくと、カップ麺作るのに便利だと思ったりしました^^
ただ、スクリプトなもんで、記事中でも色々書いたりするところから、名前が衝突しないよう「sidebar_sai」「sidebar_saig」「sidebar_saif」のように、被らないよう命名しています。(変数とか要素とか増えてくると大変かも?w)
ってなとこで、今回はこのへんで!
次回もまた、よろしくお願いします^^